In today’s tutorial, we will see how to use badges in bootstrap 5. For this section we will see heading badge, notification badges button, index message badge button, user status badge like online offline and badge button. we will not use any custom css classes or any other css library. first you need to setup bootstrap 5 project. you can use cdn or read below article.
How to install & setup bootstrap 5
Bootstrap 5 Badge Example
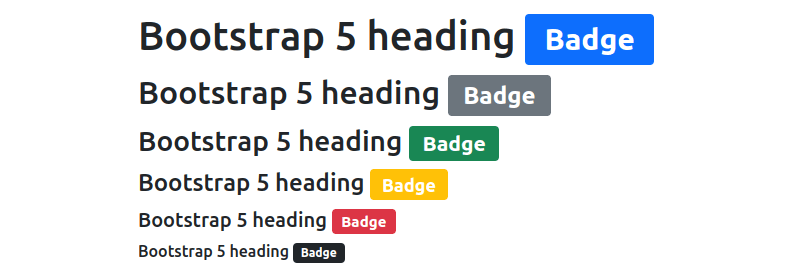
1) Bootstrap 5 simple heading badges.
<h1>Bootstrap 5 heading <span class="badge bg-primary">Badge</span></h1>
<h2>Bootstrap 5 heading <span class="badge bg-secondary">Badge</span></h2>
<h3>Bootstrap 5 heading <span class="badge bg-success">Badge</span></h3>
<h4>Bootstrap 5 heading <span class="badge bg-warning">Badge</span></h4>
<h5>Bootstrap 5 heading <span class="badge bg-danger">Badge</span></h5>
<h6>Bootstrap 5 heading <span class="badge bg-dark">Badge</span></h6>
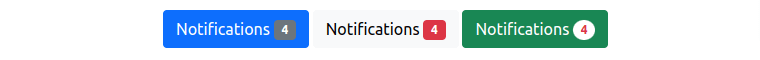
2) Bootstrap 5 notification badges button.
<button type="button" class="btn btn-primary">
Notifications <span class="badge bg-secondary">4</span>
</button>
<button type="button" class="btn btn-light">
Notifications <span class="badge bg-danger">4</span>
</button>
<button type="button" class="btn btn-success">
Notifications <span class="badge bg-white text-danger rounded-circle">4</span>
</button>
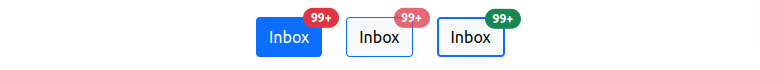
3) Bootstrap 5 inbox message button.
<button type="button" class="btn btn-primary position-relative">
Inbox
<span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">
99+
<span class="visually-hidden">unread messages</span>
</span>
</button>
<button type="button" class="btn btn-light border border-primary position-relative">
Inbox
<span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger opacity-75">
99+
<span class="visually-hidden">unread messages</span>
</span>
</button>
<button type="button" class="btn btn-light border border-2 border-primary position-relative">
Inbox
<span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-success">
99+
<span class="visually-hidden">unread messages</span>
</span>
</button>
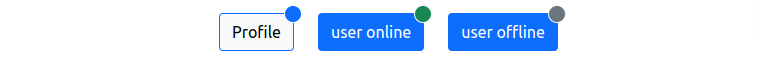
4) Bootstrap 5 badge status online, offline profile button.
<button type="button" class="btn btn-light border border-1 border-primary position-relative">
Profile
<span class="position-absolute top-0 start-100 translate-middle p-2 bg-primary border border-light rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</button>
<button type="button" class="btn btn-primary position-relative">
user online
<span class="position-absolute top-0 start-100 translate-middle p-2 bg-success border border-light rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</button>
<button type="button" class="btn btn-primary position-relative">
user offline
<span class="position-absolute top-0 start-100 translate-middle p-2 bg-secondary border border-light rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</button>
5) Bootstrap 5 badge button.
<span class="badge rounded-pill bg-primary">Primary</span>
<span class="badge rounded-pill bg-secondary opacity-50">Secondary</span>
<span class="badge rounded-pill bg-success shadow">Success</span>
<span class="badge rounded-pill bg-danger">Danger</span>
<span class="badge rounded-pill bg-warning text-dark">Warning</span>
<span class="badge rounded-pill bg-info text-dark">Info</span>
<span class="badge rounded-pill bg-light text-dark">Light</span>
<span class="badge rounded-pill bg-dark">Dark</span>