In today’s tutorial, we will see how to use border classes in bootstrap 5. For this section we will use start border, bottom border, end border, border button style, bootstrap card with border. we will not use any custom css classes or any other css library. first you need to setup bootstrap 5 project. you can use cdn or read below article.
How to install & setup bootstrap 5
Bootstrap 5 Border Example
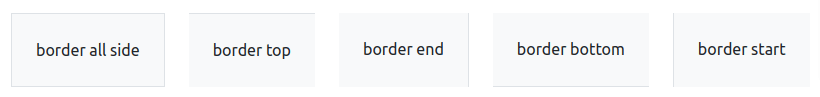
1. Bootstrap 5 top border, end border, start border, bottom border.
<div class="d-flex gap-4">
<span class="border p-4 bg-light">border all side</span>
<span class="border-top p-4 bg-light">border top</span>
<span class="border-end p-4 bg-light">border end</span>
<span class="border-bottom p-4 bg-light">border bottom</span>
<span class="border-start p-4 bg-light">border start</span>
</div>
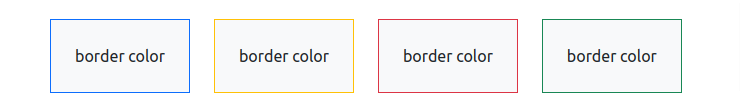
2. Bootstrap 5 border color.
<div class="d-flex gap-4">
<span class="border p-4 bg-light border-primary">border color</span>
<span class="border p-4 bg-light border-warning">border color</span>
<span class="border p-4 bg-light border-danger">border color</span>
<span class="border p-4 bg-light border-success">border color</span>
</div>
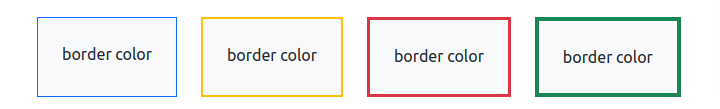
3. Bootstrap 5 border width (light, solid, thin).
<div class="d-flex gap-4">
<span class="border border-1 p-4 bg-light border-primary">border color</span>
<span class="border border-2 p-4 bg-light border-warning">border color</span>
<span class="border border-3 p-4 bg-light border-danger">border color</span>
<span class="border border-4 p-4 bg-light border-success">border color</span>
</div>
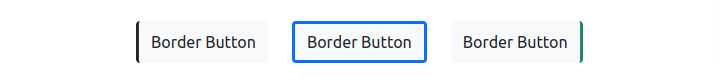
4. create border style button using bootstrap 5.
<button class="border border-dark btn border-3 bg-light border-bottom-0 border-top-0 border-end-0">
Border Button
</button>
<button class="border border-primary btn border-3 bg-light ">
Border Button
</button>
<button class="border border-success btn border-3 bg-light border-bottom-0 border-top-0 border-start-0">
Border Button
</button>
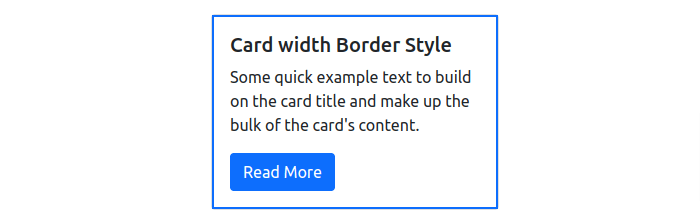
5. Card style with border class in bootstrap 5.
<div class="card" style="width: 18rem;">
<div class="card-body border border-2 border-primary">
<h5 class="card-title">Card width Border Style</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</div>