In today’s tutorial, we will create admin sidebar ui using bootstrap 5. For this section we will see bootstrap 5 side nav sidebar, collapse sidebar, bootstrap sidebar menu responsive, bootstrap 5 sidebar menu with toggle button. first you need to setup bootstrap 5 project. you can use cdn or read below article.
How to install & setup bootstrap 5
Bootstrap 5 Sidebar UI Example
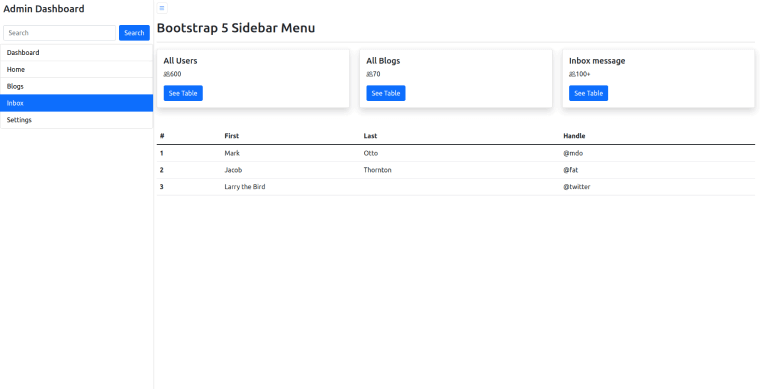
1. Bootstrap 5 responsive sidebar menu collapse.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Sidebar Ui Example</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Bootstrap 5 Icon CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<div class="container-fluid">
<div class="row flex-nowrap">
<div class="col-auto px-0">
<div id="sidebar" class="collapse collapse-horizontal show border-end vh-100 shadow-sm">
<div id="sidebar-nav" class="list-group border-0 rounded-0">
<div class="p-2">
<h4>Admin Dashboard</h4>
</div>
<form class="d-flex p-2">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-primary" type="submit">Search</button>
</form>
<ul class="list-group">
<li class="list-group-item"><a href="#" class="text-decoration-none text-black">
Dashboard</a></li>
<li class="list-group-item"> <a href="#"
class="text-decoration-none text-black">Home</a> </li>
<li class="list-group-item"> <a href="#"
class="text-decoration-none text-black">Blogs</a> </li>
<li class="list-group-item active" aria-current="true"> <a href="#"
class="text-decoration-none text-white">Inbox</a> </li>
<li class="list-group-item"> <a href="#"
class="text-decoration-none text-black">Settings</a> </li>
</ul>
</div>
</div>
</div>
<div class="col ps-md-2 pt-2">
<a href="#" data-bs-target="#sidebar" data-bs-toggle="collapse"
class="border rounded-3 p-1 text-decoration-none"><i class="bi bi-list"></i></a>
<div class="page-header pt-3">
<h2>Bootstrap 5 Sidebar Menu</h2>
</div>
<hr>
<div class="row">
<div class="col-md-4">
<div class="card shadow">
<div class="card-body text-start">
<h5 class="card-title">All Users</h5>
<p class="card-text"><i class="bi bi-people mr-3"></i>600</p>
<a href="#" class="btn btn-primary">See Table</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card shadow">
<div class="card-body text-start">
<h5 class="card-title">All Blogs</h5>
<p class="card-text"><i class="bi bi-people mr-3"></i>70</p>
<a href="#" class="btn btn-primary">See Table</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card shadow">
<div class="card-body text-start">
<h5 class="card-title">Inbox message</h5>
<p class="card-text"><i class="bi bi-people mr-3"></i>100+</p>
<a href="#" class="btn btn-primary">See Table</a>
</div>
</div>
</div>
</div>
<div class="mt-5">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
</body>
</html>
2. Bootstrap 5 left off-canvas sidebar menu.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bootstrap 5 off-canvas sidebar menu</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Bootstrap 5 Icon CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body class="mt-5">
<div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasExample" data-bs-keyboard="false"
data-bs-backdrop="false" aria-labelledby="offcanvasExampleLabel">
<div>
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasExampleLabel">Admin Dashboard</h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<div id="sidebar">
<div class="nav flex-column py-3">
<ul class="list-unstyled ps-0">
<li class="mb-1">
<button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse"
data-bs-target="#home-collapse" aria-expanded="false">
Home
</button>
<div class="collapse" id="home-collapse">
<ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small">
<li><a href="#" class="link-dark rounded">Overview</a></li>
<li><a href="#" class="link-dark rounded">Updates</a></li>
<li><a href="#" class="link-dark rounded">Reports</a></li>
</ul>
</div>
</li>
<li class="mb-1">
<button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse"
data-bs-target="#dashboard-collapse" aria-expanded="false">
Dashboard
</button>
<div class="collapse" id="dashboard-collapse">
<ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small">
<li><a href="#" class="link-dark rounded">Overview</a></li>
<li><a href="#" class="link-dark rounded">Weekly</a></li>
<li><a href="#" class="link-dark rounded">Monthly</a></li>
<li><a href="#" class="link-dark rounded">Annually</a></li>
</ul>
</div>
</li>
<li class="mb-1">
<button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse"
data-bs-target="#orders-collapse" aria-expanded="false">
Orders
</button>
<div class="collapse" id="orders-collapse">
<ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small">
<li><a href="#" class="link-dark rounded">New</a></li>
<li><a href="#" class="link-dark rounded">Processed</a></li>
<li><a href="#" class="link-dark rounded">Shipped</a></li>
<li><a href="#" class="link-dark rounded">Returned</a></li>
</ul>
</div>
</li>
<li class="border-top my-3"></li>
<li class="mb-1">
<button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse"
data-bs-target="#account-collapse" aria-expanded="false">
Account
</button>
<div class="collapse" id="account-collapse">
<ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small">
<li><a href="#" class="link-dark rounded">New...</a></li>
<li><a href="#" class="link-dark rounded">Profile</a></li>
<li><a href="#" class="link-dark rounded">Settings</a></li>
<li><a href="#" class="link-dark rounded">Sign out</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<div class="dropdown mt-3">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton"
data-bs-toggle="dropdown"> More </button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="container min-vh-100 py-2">
<div class="row">
<div class="col">
<h2 class="font-weight-light text-secondary"> Bootstrap 5 Sidebar</h2>
<p> A Bootstrap 5 left off-canvas sidebar menu example! </p>
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample"
aria-controls="offcanvasExample"> <i class="bi bi-list"></i> Open Sidebar </button>
</div>
<div class="col">
</div>
</div>
</div>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown"
aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton1">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
</body>
</html>
3. Bootstrap 5 sidebar with navbar.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Sidebar UI with Navbar Example</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Bootstrap 5 Icon CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row flex-nowrap">
<div class="col-auto px-0">
<div id="sidebar" class="collapse collapse-horizontal show border-end vh-100 shadow-sm">
<div id="sidebar-nav" class="list-group border-0 rounded-0">
<div class="p-2">
<h4>Admin Dashboard</h4>
</div>
<form class="d-flex p-2">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-primary" type="submit">Search</button>
</form>
<ul class="list-group">
<li class="list-group-item"><a href="#" class="text-decoration-none text-black">
Dashboard</a></li>
<li class="list-group-item"> <a href="#"
class="text-decoration-none text-black">Home</a> </li>
<li class="list-group-item"> <a href="#"
class="text-decoration-none text-black">Blogs</a> </li>
<li class="list-group-item active" aria-current="true"> <a href="#"
class="text-decoration-none text-white">Inbox</a> </li>
<li class="list-group-item"> <a href="#"
class="text-decoration-none text-black">Settings</a> </li>
</ul>
</div>
</div>
</div>
<div class="col ps-md-2 pt-2">
<a href="#" data-bs-target="#sidebar" data-bs-toggle="collapse"
class="border rounded-3 p-1 text-decoration-none"><i class="bi bi-list"></i></a>
<div class="page-header pt-3">
<h2>Bootstrap 5 Sidebar Menu</h2>
</div>
<hr>
<div class="row">
<div class="col-md-4">
<div class="card shadow">
<div class="card-body text-start">
<h5 class="card-title">All Users</h5>
<p class="card-text"><i class="bi bi-people mr-3"></i>600</p>
<a href="#" class="btn btn-primary">See Table</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card shadow">
<div class="card-body text-start">
<h5 class="card-title">All Blogs</h5>
<p class="card-text"><i class="bi bi-people mr-3"></i>70</p>
<a href="#" class="btn btn-primary">See Table</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card shadow">
<div class="card-body text-start">
<h5 class="card-title">Inbox message</h5>
<p class="card-text"><i class="bi bi-people mr-3"></i>100+</p>
<a href="#" class="btn btn-primary">See Table</a>
</div>
</div>
</div>
</div>
<div class="mt-5">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
</body>
</html>