Today we will design login forms ui using bootstrap v5.2. We will create login form page, design login form with shadow and border. first you need to setup bootstrap v5.2 project. you can use cdn or read below article.
How to Install Bootstrap 5.2 with Vite
Bootstrap v5.2 Login Form Example
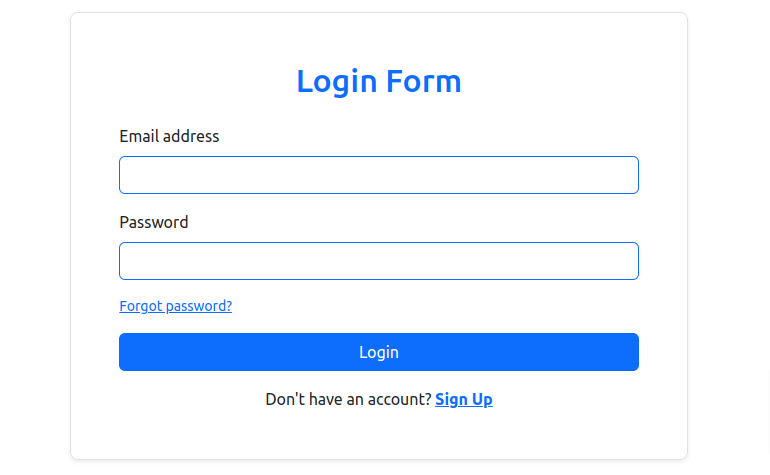
1. Design simple login form using bootstrap v5.2.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap v5.2 Design Login Forms</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"></script>
</head>
<body>
<div class="vh-100 d-flex justify-content-center align-items-center">
<div class="col-md-4 p-5 shadow-sm border rounded-3">
<h2 class="text-center mb-4 text-primary">Login Form</h2>
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control border border-primary" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control border border-primary" id="exampleInputPassword1">
</div>
<p class="small"><a class="text-primary" href="forget-password.html">Forgot password?</a></p>
<div class="d-grid">
<button class="btn btn-primary" type="submit">Login</button>
</div>
</form>
<div class="mt-3">
<p class="mb-0 text-center">Don't have an account? <a href="signup.html"
class="text-primary fw-bold">Sign
Up</a></p>
</div>
</div>
</div>
</body>
</html>
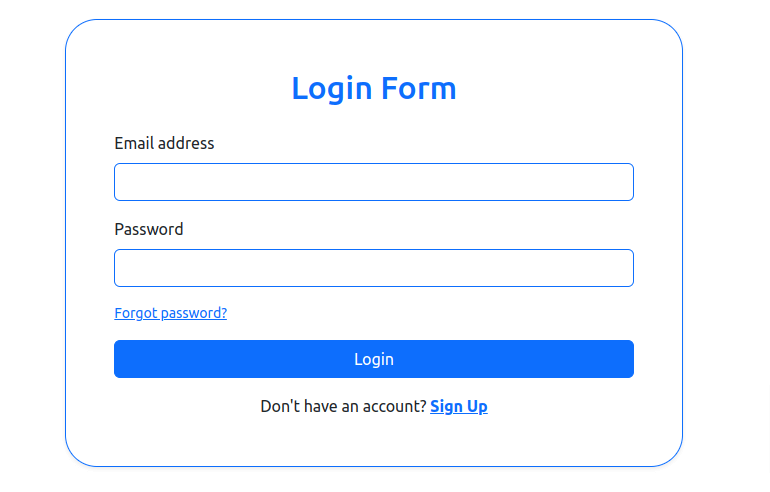
2. Bootstrap v5.2 design circle login form with border.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap v5.2 Design Login Forms</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"></script>
</head>
<body>
<div class="vh-100 d-flex justify-content-center align-items-center">
<div class="col-md-4 p-5 shadow-sm border rounded-5 border-primary">
<h2 class="text-center mb-4 text-primary">Login Form</h2>
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control border border-primary" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control border border-primary" id="exampleInputPassword1">
</div>
<p class="small"><a class="text-primary" href="forget-password.html">Forgot password?</a></p>
<div class="d-grid">
<button class="btn btn-primary" type="submit">Login</button>
</div>
</form>
<div class="mt-3">
<p class="mb-0 text-center">Don't have an account? <a href="signup.html"
class="text-primary fw-bold">Sign
Up</a></p>
</div>
</div>
</div>
</body>
</html>
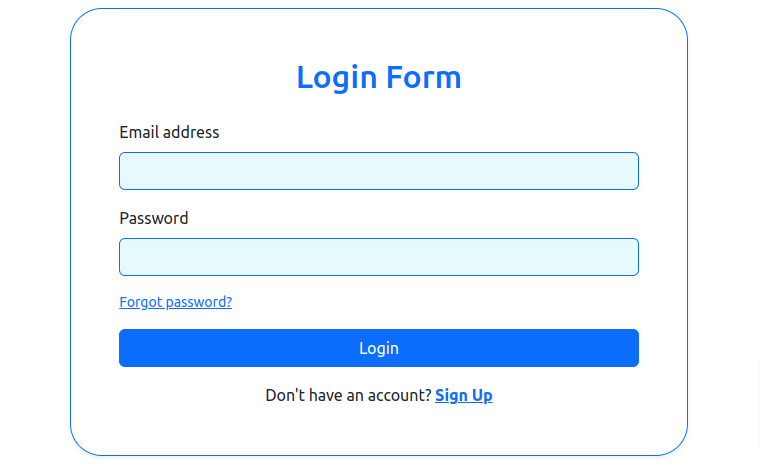
3. Bootstrap v5.2 new design login form.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap v5.2 Design Login Forms</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"></script>
</head>
<body>
<div class="vh-100 d-flex justify-content-center align-items-center">
<div class="col-md-4 p-5 shadow-sm border rounded-5 border-primary">
<h2 class="text-center mb-4 text-primary">Login Form</h2>
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control bg-info bg-opacity-10 border border-primary" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control bg-info bg-opacity-10 border border-primary" id="exampleInputPassword1">
</div>
<p class="small"><a class="text-primary" href="forget-password.html">Forgot password?</a></p>
<div class="d-grid">
<button class="btn btn-primary" type="submit">Login</button>
</div>
</form>
<div class="mt-3">
<p class="mb-0 text-center">Don't have an account? <a href="signup.html"
class="text-primary fw-bold">Sign
Up</a></p>
</div>
</div>
</div>
</body>
</html>