In this section we will create bootstrap v5.2 table, bootstrap v5.2 dark table, bootstrap v5.2 table with bootstrap icon, examples with Bootstrap v5.2.
Bootstrap v5.2 Table Examples
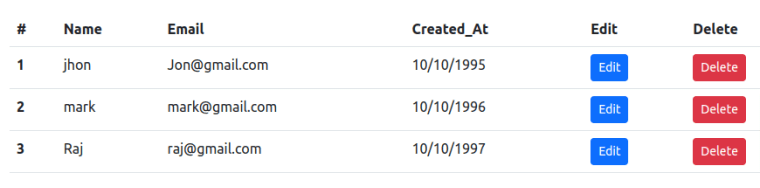
1. Bootstrap v5.2 simple table.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap v5.2 Table Examples</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"></script>
</head>
<body>
<div class="vh-100 d-flex justify-content-center align-items-center">
<div class="col-md-6">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Created_At</th>
<th scope="col">Edit</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>jhon</td>
<td>[email protected]</td>
<td>10/10/1995</td>
<td><button class="btn btn-sm btn-primary">Edit</button></td>
<td><button class="btn btn-sm btn-danger">Delete</button></td>
</tr>
<tr>
<th scope="row">2</th>
<td>mark</td>
<td>[email protected]</td>
<td>10/10/1996</td>
<td><button class="btn btn-sm btn-primary">Edit</button></td>
<td><button class="btn btn-sm btn-danger">Delete</button></td>
</tr>
<tr>
<th scope="row">3</th>
<td>Raj</td>
<td>[email protected]</td>
<td>10/10/1997</td>
<td><button class="btn btn-sm btn-primary">Edit</button></td>
<td><button class="btn btn-sm btn-danger">Delete</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
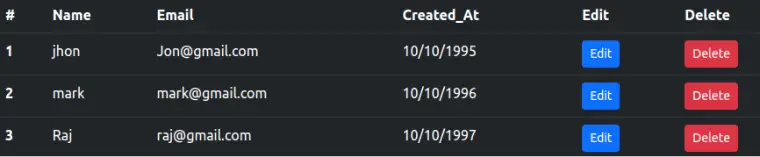
2. Bootstrap v5.2 table with dark color.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap v5.2 dark Table Examples</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"></script>
</head>
<body>
<div class="vh-100 d-flex justify-content-center align-items-center">
<div class="col-md-6">
<table class="table table-dark">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Created_At</th>
<th scope="col">Edit</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>jhon</td>
<td>[email protected]</td>
<td>10/10/1995</td>
<td><button class="btn btn-sm btn-primary">Edit</button></td>
<td><button class="btn btn-sm btn-danger">Delete</button></td>
</tr>
<tr>
<th scope="row">2</th>
<td>mark</td>
<td>[email protected]</td>
<td>10/10/1996</td>
<td><button class="btn btn-sm btn-primary">Edit</button></td>
<td><button class="btn btn-sm btn-danger">Delete</button></td>
</tr>
<tr>
<th scope="row">3</th>
<td>Raj</td>
<td>[email protected]</td>
<td>10/10/1997</td>
<td><button class="btn btn-sm btn-primary">Edit</button></td>
<td><button class="btn btn-sm btn-danger">Delete</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
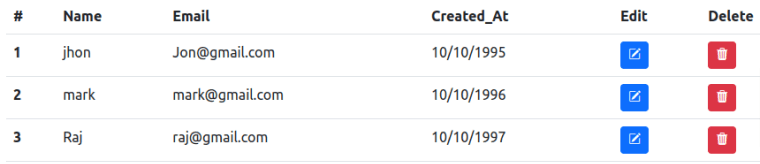
3. Bootstrap v5.2 table with bootstrap icons edit and delete.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap v5.2 Table with Bootstrap Icons Examples</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<div class="vh-100 d-flex justify-content-center align-items-center">
<div class="col-md-6">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Created_At</th>
<th scope="col">Edit</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>jhon</td>
<td>[email protected]</td>
<td>10/10/1995</td>
<td><button class="btn btn-sm btn-primary"><i class="bi bi-pencil-square"></i></button></td>
<td><button class="btn btn-sm btn-danger"><i class="bi bi-trash3-fill"></i></button></td>
</tr>
<tr>
<th scope="row">2</th>
<td>mark</td>
<td>[email protected]</td>
<td>10/10/1996</td>
<td><button class="btn btn-sm btn-primary"><i class="bi bi-pencil-square"></i></button></td>
<td><button class="btn btn-sm btn-danger"><i class="bi bi-trash3-fill"></i></button></td>
</tr>
<tr>
<th scope="row">3</th>
<td>Raj</td>
<td>[email protected]</td>
<td>10/10/1997</td>
<td><button class="btn btn-sm btn-primary"><i class="bi bi-pencil-square"></i></button></td>
<td><button class="btn btn-sm btn-danger"><i class="bi bi-trash3-fill"></i></button></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
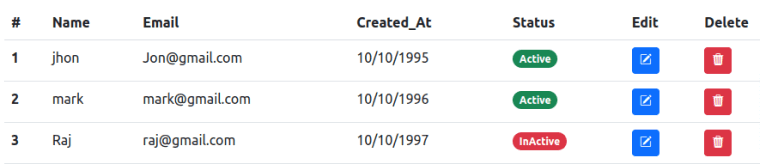
4. Bootstrap v5.2 table with users status (active & inactive)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap v5.2 Table with Status Examples</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<div class="vh-100 d-flex justify-content-center align-items-center">
<div class="col-md-6">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Created_At</th>
<th scope="col">Status</th>
<th scope="col">Edit</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>jhon</td>
<td>[email protected]</td>
<td>10/10/1995</td>
<td><span class="badge rounded-pill text-bg-success">Active</span></td>
<td><button class="btn btn-sm btn-primary"><i class="bi bi-pencil-square"></i></button></td>
<td><button class="btn btn-sm btn-danger"><i class="bi bi-trash3-fill"></i></button></td>
</tr>
<tr>
<th scope="row">2</th>
<td>mark</td>
<td>[email protected]</td>
<td>10/10/1996</td>
<td><span class="badge rounded-pill text-bg-success">Active</span></td>
<td><button class="btn btn-sm btn-primary"><i class="bi bi-pencil-square"></i></button></td>
<td><button class="btn btn-sm btn-danger"><i class="bi bi-trash3-fill"></i></button></td>
</tr>
<tr>
<th scope="row">3</th>
<td>Raj</td>
<td>[email protected]</td>
<td>10/10/1997</td>
<td><span class="badge rounded-pill text-bg-danger">InActive</span></td>
<td><button class="btn btn-sm btn-primary"><i class="bi bi-pencil-square"></i></button></td>
<td><button class="btn btn-sm btn-danger"><i class="bi bi-trash3-fill"></i></button></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>