Hello everyone. In today’s tutorial, we will create a registration form page in bulma css. For this section we will create signup form page and registration page with image.
Bulma CSS Registration Page Example
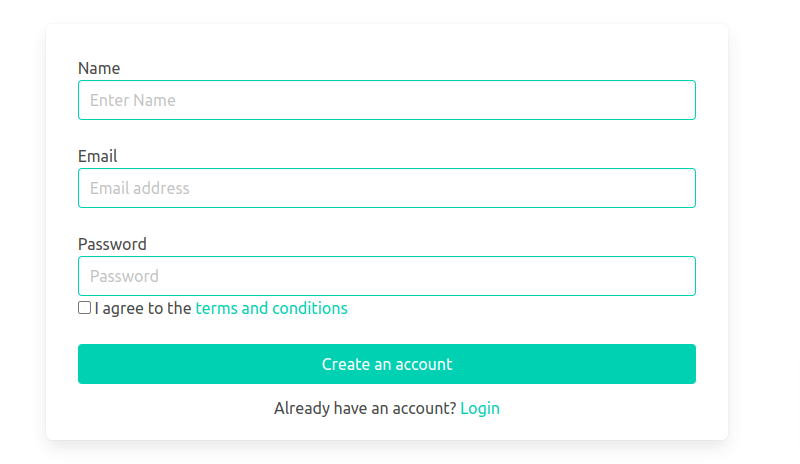
1. Bulma CSS registration page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bulma CSS Registration Page</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/bulma.min.css">
</head>
<body>
<div class="hero is-fullheight">
<div class="hero-body is-justify-content-center is-align-items-center">
<div class="columns is-flex is-flex-direction-column box">
<div class="column">
<label for="name">Name</label>
<input class="input is-primary" type="text" placeholder="Enter Name">
</div>
<div class="column">
<label for="email">Email</label>
<input class="input is-primary" type="text" placeholder="Email address">
</div>
<div class="column">
<label for="Name">Password</label>
<input class="input is-primary" type="password" placeholder="Password">
<input type="checkbox">
I agree to the <a href="#" class="has-text-primary">terms and conditions</a>
</label>
</div>
<div class="column">
<button class="button is-primary is-fullwidth" type="submit">Create an account</button>
</div>
<div class="has-text-centered">
<p> Already have an account? <a href="#" class="has-text-primary">Login</a>
</p>
</div>
</div>
</div>
</div>
</body>
</html>
2. Bulma CSS signup page with image.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bulma CSS Signup Page with image</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/bulma.min.css">
</head>
<body>
<div class="container">
<div class="columns">
<div class="column is-5">
<div class="columns is-flex is-flex-direction-column">
<div class="column">
<label for="name">Name</label>
<input class="input is-primary" type="text" placeholder="Enter Name">
</div>
<div class="column">
<label for="email">Email</label>
<input class="input is-primary" type="text" placeholder="Email address">
</div>
<div class="column">
<label for="Name">Password</label>
<input class="input is-primary" type="password" placeholder="Password">
<input type="checkbox">
I agree to the <a href="#" class="has-text-primary">terms and conditions</a>
</label>
</div>
<div class="column">
<button class="button is-primary is-fullwidth" type="submit">Create an account</button>
</div>
<div class="has-text-centered">
<p> Already have an account? <a href="#" class="has-text-primary">Login</a>
</p>
</div>
</div>
</div>
<div class="column is-5">
<img src="https://cdn.pixabay.com/photo/2017/02/25/23/51/human-2099066__340.png"
alt="bulma signup page">
</div>
</div>
</div>
</body>
</html>
Read Also
Bulma CSS Responsive Navbar Menu
Bulma CSS Login Form Page Example