In this section, we'll learn how to create dividers in Next.js 13 using Shadcn UI. We'll cover horizontal and vertical lines, as well as dividers with icons.
how to use shadcn ui in next js 13
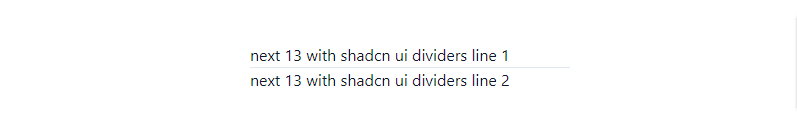
1. Creating Simple Dividers Using the <hr/> Tag
export default function DividerDemo() {
return (
<div>
<p> next 13 with shadcn ui dividers line 1 </p>
<hr />
<p> next 13 with shadcn ui dividers line 2 </p>
</div>
)
}
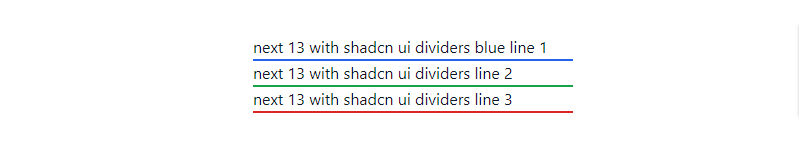
2. Adding Divider Line Colors to <hr/> Tags with Tailwind CSS border Class.
export default function DividerDemo() {
return (
<div>
<p> next 13 with shadcn ui dividers blue line 1 </p>
<hr className="h-px border border-blue-600" />
<p> next 13 with shadcn ui dividers line 2 </p>
<hr className="h-px border border-green-600" />
<p> next 13 with shadcn ui dividers line 3 </p>
<hr className="h-px border border-red-600" />
</div>
)
}
3. Creating Horizontal and Vertical Lines with divide-x and divide-y Classes.
export default function DividerDemo() {
return (
<div>
<div className="grid grid-cols-3 divide-x-2">
<p> line 1 </p>
<p> line 2 </p>
<p> line 3 </p>
</div>
<div className="grid grid-cols-1 divide-y-2">
<p> line 1 </p>
<p> line 2 </p>
<p> line 3 </p>
</div>
</div>
)
}
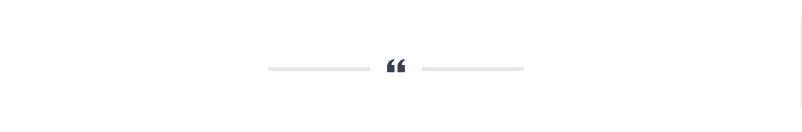
4. Next.js 13 with Shadcn UI divider line with icon.
export default function DividerWithIcon() {
return (
<div>
<div className="inline-flex justify-center items-center w-full">
<hr className="my-8 w-64 h-1 bg-gray-200 rounded border-0" />
<div className="absolute left-1/2 px-4 bg-white -translate-x-1/2">
<svg
aria-hidden="true"
className="w-5 h-5 text-gray-700"
viewBox="0 0 24 27"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M14.017 18L14.017 10.609C14.017 4.905 17.748 1.039 23 0L23.995 2.151C21.563 3.068 20 5.789 20 8H24V18H14.017ZM0 18V10.609C0 4.905 3.748 1.038 9 0L9.996 2.151C7.563 3.068 6 5.789 6 8H9.983L9.983 18L0 18Z"
fill="currentColor"
/>
</svg>
</div>
</div>
</div>
)
}