In this tutorial, we will create maintenance page in react with material ui (mui 5). We will see mui 5 maintenance loading page, maintenance page with image.
Install & Setup Vite + React + Typescript + MUI 5
React Material UI 5 Maintenance Page Example
1. react mui 5 simple maintenance page using react-mui Box, Typography component.
import { Box, Typography } from "@mui/material";
export default function MaintenancePage() {
return (
<Box
sx={{
display: "flex",
justifyContent: "center",
alignItems: "center",
height: "100vh",
}}
>
<Typography variant="h4" component="h1" align="center">
Maintenance in Progress
</Typography>
</Box>
);
}
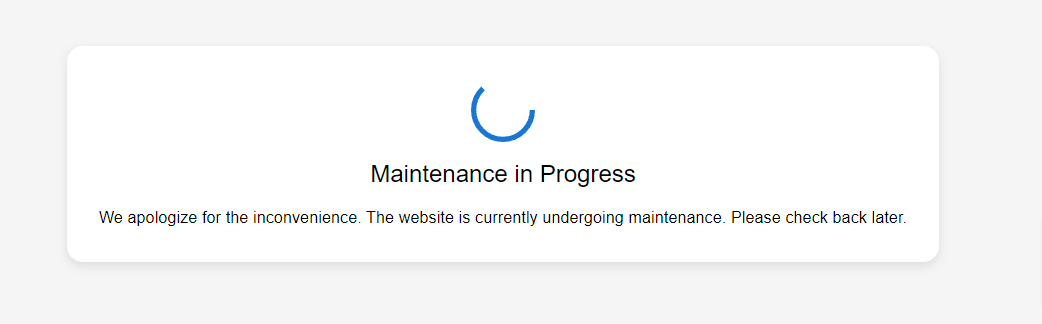
2. react mui 5 maintenance page with loading circular progress.
import { Box, Typography, CircularProgress } from "@mui/material";
export default function MaintenancePage() {
return (
<Box
sx={{
display: "flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
height: "100vh",
backgroundColor: "#f5f5f5",
}}
>
<Box
sx={{
display: "flex",
flexDirection: "column",
alignItems: "center",
p: 4,
backgroundColor: "white",
borderRadius: 4,
boxShadow: "0px 4px 10px rgba(0, 0, 0, 0.1)",
}}
>
<CircularProgress size={64} color="primary" />
<Typography variant="h5" component="h1" align="center" mt={2}>
Maintenance in Progress
</Typography>
<Typography variant="body1" align="center" mt={2}>
We apologize for the inconvenience. The website is currently
undergoing maintenance. Please check back later.
</Typography>
</Box>
</Box>
);
}
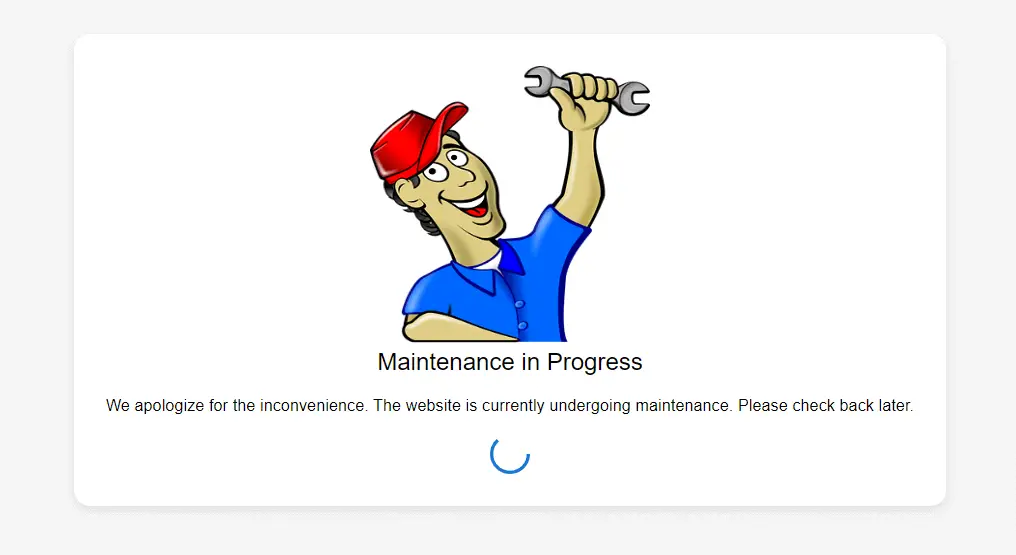
3. react mui 5 maintenance page with image.
import { Box, Typography, CircularProgress } from "@mui/material";
export default function MaintenancePage() {
return (
<Box
sx={{
display: "flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
height: "100vh",
backgroundColor: "#f5f5f5",
}}
>
<Box
sx={{
display: "flex",
flexDirection: "column",
alignItems: "center",
p: 4,
backgroundColor: "white",
borderRadius: 4,
boxShadow: "0px 4px 10px rgba(0, 0, 0, 0.1)",
}}
>
<img
src="https://cdn.pixabay.com/photo/2012/04/16/11/39/plumber-35611__340.png"
alt="Maintenance"
width={280}
height={280}
/>
<Typography variant="h5" component="h1" align="center">
Maintenance in Progress
</Typography>
<Typography variant="body1" align="center" my={2}>
We apologize for the inconvenience. The website is currently
undergoing maintenance. Please check back later.
</Typography>
<CircularProgress color="primary" />
</Box>
</Box>
);
}
Related Posts
create a chat ui in react with mui 5
create a blog section in react mui 5
create a footer in react mui 5
create a responsive navbar in react with mui 5
react mui 5 search bar example
react mui 5 login page example
react mui 5 image list example
react mui 5 toggle switch example
react mui 5 registration form example
react mui 5 contact us page example
react mui 5 loading skeleton example
react mui 5 gradient button example
react mui 5 social media icons example
react mui 5 snackbar toast notification example
how to use autocomplete react mui 5
dynamically multiple input fields in react mui 5
how to use dropdown menu in react mui 5
how to use background image in react mui 5
how to use pricing table in react mui 5
how to use dark mode in react mui 5
how to use file upload in react mui 5
how to use sticky navbar in react mui 5
how to use box shadow in react mui 5
how to use multi step form in react mui 5
how to use loading button in react mui 5