In today’s tutorial, we will create a simple react bootstrap 5 carousel slider. First you need to install & setup bootstrap 5 in react js.
Install & Setup Vite + React + Typescript + Bootstrap 5
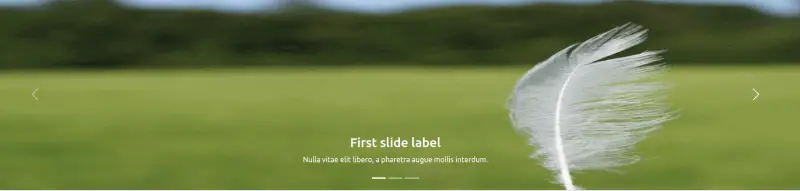
React Bootstrap 5 Carousel Slider
import React from 'react';
import Carousel from 'react-bootstrap/Carousel';
export default function Home() {
return (
<div>
<Carousel>
<Carousel.Item>
<img
className=" w-100 img-fluid"
src="https://cdn.pixabay.com/photo/2014/11/04/21/14/feather-517181__340.jpg"
alt="First slide"
/>
<Carousel.Caption>
<h3>First slide label</h3>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item>
<img
className="d-block w-100 img-fluid"
src="https://cdn.pixabay.com/photo/2014/11/04/21/14/feather-517181__340.jpg"
alt="Second slide"
/>
<Carousel.Caption>
<h3>Second slide label</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item>
<img
className="d-block w-100 img-fluid"
src="https://cdn.pixabay.com/photo/2014/11/04/21/14/feather-517181__340.jpg"
alt="Third slide"
/>
<Carousel.Caption>
<h3>Third slide label</h3>
<p>
Praesent commodo cursus magna, vel scelerisque nisl consectetur.
</p>
</Carousel.Caption>
</Carousel.Item>
</Carousel>
</div>
);
}