Hello friend, In today section we will see how to install bootstrap 5 in reactjs. React-Bootstrap is a complete re-implementation of the Bootstrap components using React. It has no dependency on either bootstrap.js or jQuery. lets see how to setup bootstrap-react.
Install Bootstrap 5 in React js
create react project
npx create-react-app react-bootstrap
Move to current directory.
cd react-bootstrap
npm start
Install Bootstrap 5
Install react-bootstrap v2.2.1 based on bootstrap 5 version.
npm install react-bootstrap bootstrap@5.1.3
Import bootstrap 5 css in you index.js
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
// Importing the Bootstrap 5 CSS
import 'bootstrap/dist/css/bootstrap.min.css';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
reportWebVitals();
Before you use any bootstrap 5 classes or components you need to import components.
App.js
import { Button } from 'react-bootstrap';
function App() {
return (
<div>
<>
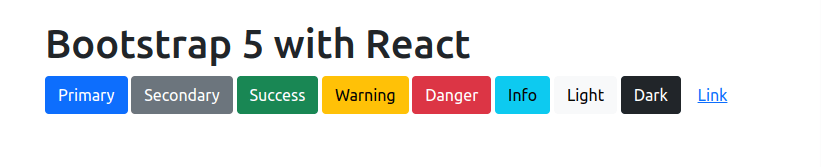
<h1>Bootstrap 5 with React</h1>
<Button variant="primary">Primary</Button>{' '}
<Button variant="secondary">Secondary</Button>{' '}
<Button variant="success">Success</Button>{' '}
<Button variant="warning">Warning</Button>{' '}
<Button variant="danger">Danger</Button> <Button variant="info">Info</Button>{' '}
<Button variant="light">Light</Button> <Button variant="dark">Dark</Button>{' '}
<Button variant="link">Link</Button>
</>
</div>
);
}
export default App;
If bootstrap 5 not working then see you package.json.
package.json
{
"name": "react-bootstrap",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.3",
"@testing-library/react": "^12.1.4",
"@testing-library/user-event": "^13.5.0",
"bootstrap": "^5.1.3",
"react": "^18.0.0",
"react-bootstrap": "^2.2.2",
"react-dom": "^18.0.0",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
You can also check.
React Bootstrap 5 installation codesandbox example