In this tutorial, we will how to use loading button in react with material ui (mui 5). We will see loading button, loading button with icon, example with react material UI 5.
Install & Setup Vite + React + Typescript + MUI 5
Before using loading button you need to install @mui/lab.
To install and save in your package.json dependencies, run the command below using npm:
npm install @mui/lab @mui/material
Or yarn:
yarn add @mui/lab @mui/material
If you are using icon then you need to install mui icon.
Install the package in your project directory with:
# with npm
npm install @mui/icons-material
# with yarn
yarn add @mui/icons-material
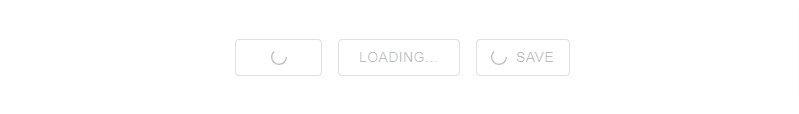
1. react mui 5 loading button with icons.
import LoadingButton from "@mui/lab/LoadingButton";
import SaveIcon from "@mui/icons-material/Save";
import Stack from "@mui/material/Stack";
import { Container } from "@mui/material";
export default function LoadingButtons() {
return (
<Container maxWidth="md" sx={{ mt: 20 }}>
<Stack direction="row" spacing={2}>
<LoadingButton loading variant="outlined">
Submit
</LoadingButton>
<LoadingButton loading loadingIndicator="Loading…" variant="outlined">
Fetch data
</LoadingButton>
<LoadingButton
loading
loadingPosition="start"
startIcon={<SaveIcon />}
variant="outlined"
>
Save
</LoadingButton>
</Stack>
</Container>
);
}
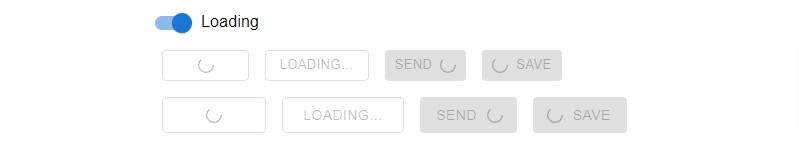
2. react mui 5 loading button with usestate hook.
import * as React from 'react';
import LoadingButton from '@mui/lab/LoadingButton';
import Box from '@mui/material/Box';
import FormControlLabel from '@mui/material/FormControlLabel';
import Switch from '@mui/material/Switch';
import SaveIcon from '@mui/icons-material/Save';
import SendIcon from '@mui/icons-material/Send';
import { Container } from '@mui/material';
export default function LoadingButtonsTransition() {
const [loading, setLoading] = React.useState(true);
function handleClick() {
setLoading(true);
}
return (
<Container maxWidth="md" sx={{ mt: 20 }}>
<Box>
<FormControlLabel
sx={{
display: 'block',
}}
control={
<Switch
checked={loading}
onChange={() => setLoading(!loading)}
name="loading"
color="primary"
/>
}
label="Loading"
/>
<Box sx={{ '& > button': { m: 1 } }}>
<LoadingButton
size="small"
onClick={handleClick}
loading={loading}
variant="outlined"
disabled
>
<span>disabled</span>
</LoadingButton>
<LoadingButton
size="small"
onClick={handleClick}
loading={loading}
loadingIndicator="Loading…"
variant="outlined"
>
<span>Fetch data</span>
</LoadingButton>
<LoadingButton
size="small"
onClick={handleClick}
endIcon={<SendIcon />}
loading={loading}
loadingPosition="end"
variant="contained"
>
<span>Send</span>
</LoadingButton>
<LoadingButton
size="small"
color="secondary"
onClick={handleClick}
loading={loading}
loadingPosition="start"
startIcon={<SaveIcon />}
variant="contained"
>
<span>Save</span>
</LoadingButton>
</Box>
<Box sx={{ '& > button': { m: 1 } }}>
<LoadingButton
onClick={handleClick}
loading={loading}
variant="outlined"
disabled
>
<span>disabled</span>
</LoadingButton>
<LoadingButton
onClick={handleClick}
loading={loading}
loadingIndicator="Loading…"
variant="outlined"
>
<span>Fetch data</span>
</LoadingButton>
<LoadingButton
onClick={handleClick}
endIcon={<SendIcon />}
loading={loading}
loadingPosition="end"
variant="contained"
>
<span>Send</span>
</LoadingButton>
<LoadingButton
color="secondary"
onClick={handleClick}
loading={loading}
loadingPosition="start"
startIcon={<SaveIcon />}
variant="contained"
>
<span>Save</span>
</LoadingButton>
</Box>
</Box>
</Container>
);
}
3. Create a switch loading button using React MUI 5 and TypeScript.
import React, { useState } from 'react';
import Switch from '@mui/material/Switch';
import FormControlLabel from '@mui/material/FormControlLabel';
import CircularProgress from '@mui/material/CircularProgress';
import Box from '@mui/material/Box';
interface SwitchLoadingButtonProps {
// You can add more props as per your requirements
}
const SwitchLoadingButton: React.FC<SwitchLoadingButtonProps> = () => {
const [loading, setLoading] = useState(false);
const [checked, setChecked] = useState(false);
const handleChange = () => {
setLoading(true);
setTimeout(() => {
setChecked(!checked);
setLoading(false);
}, 2000); // Delay of 2 seconds
};
return (
<FormControlLabel
control={
<Box sx={{ position: 'relative' }}>
<Switch
checked={checked}
onChange={handleChange}
disabled={loading}
/>
{loading && (
<CircularProgress
size={24}
sx={{
position: 'absolute',
top: '50%',
left: '50%',
marginTop: '-12px',
marginLeft: '-12px',
}}
/>
)}
</Box>
}
label="Switch with Loading"
/>
);
};
export default SwitchLoadingButton;
Related Posts
create a chat ui in react with mui 5
create a blog section in react mui 5
create a footer in react mui 5
create a responsive navbar in react with mui 5
react mui 5 search bar example
react mui 5 login page example
react mui 5 image list example
react mui 5 registration form example
react mui 5 contact us page example
react mui 5 loading skeleton example
react mui 5 gradient button example
react mui 5 social media icons example
react mui 5 snackbar toast notification example
how to use autocomplete react mui 5
dynamically multiple input fields in react mui 5
how to use dropdown menu in react mui 5
how to use background image in react mui 5
how to use pricing table in react mui 5
how to use dark mode in react mui 5
how to use file upload in react mui 5
how to use sticky navbar in react mui 5
how to use box shadow in react mui 5
how to use multi step form in react mui 5
how to use loading button in react mui 5