In this tutorial, we will see timeline component in react with material ui (mui 5). We will see mui 5 timeline left side right side, vertical timeline, customization timeline with icon example with react material UI 5.
Install & Setup Vite + React + Typescript + MUI 5
React Material UI 5 Timeline Example
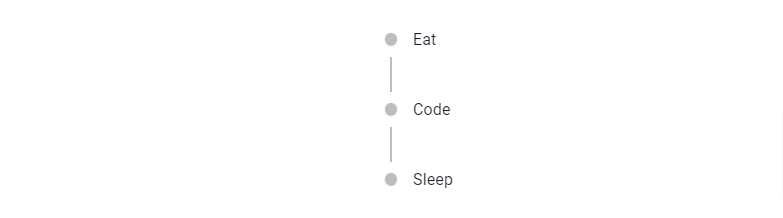
1. react mui 5 simple timeline using react-mui Timeline, TimelineItem, TimelineSeparator, TimelineDot component.
import * as React from 'react';
import Timeline from '@mui/lab/Timeline';
import TimelineItem from '@mui/lab/TimelineItem';
import TimelineSeparator from '@mui/lab/TimelineSeparator';
import TimelineConnector from '@mui/lab/TimelineConnector';
import TimelineContent from '@mui/lab/TimelineContent';
import TimelineDot from '@mui/lab/TimelineDot';
export default function BasicTimeline() {
return (
<Timeline>
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Eat</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Code</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
</TimelineSeparator>
<TimelineContent>Sleep</TimelineContent>
</TimelineItem>
</Timeline>
);
}
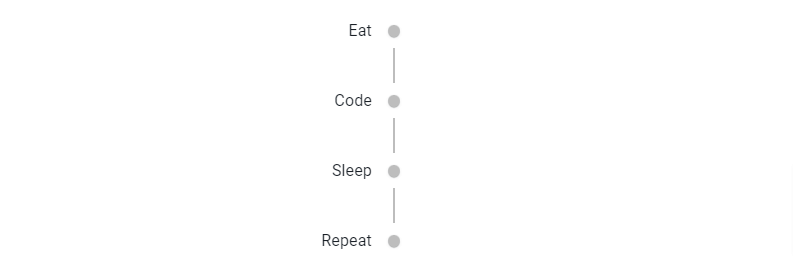
2. react mui 5 left positioned timeline.
import * as React from 'react';
import Timeline from '@mui/lab/Timeline';
import TimelineItem from '@mui/lab/TimelineItem';
import TimelineSeparator from '@mui/lab/TimelineSeparator';
import TimelineConnector from '@mui/lab/TimelineConnector';
import TimelineContent from '@mui/lab/TimelineContent';
import TimelineDot from '@mui/lab/TimelineDot';
export default function LeftPositionedTimeline() {
return (
<Timeline position="left">
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Eat</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Code</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Sleep</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
</TimelineSeparator>
<TimelineContent>Repeat</TimelineContent>
</TimelineItem>
</Timeline>
);
}
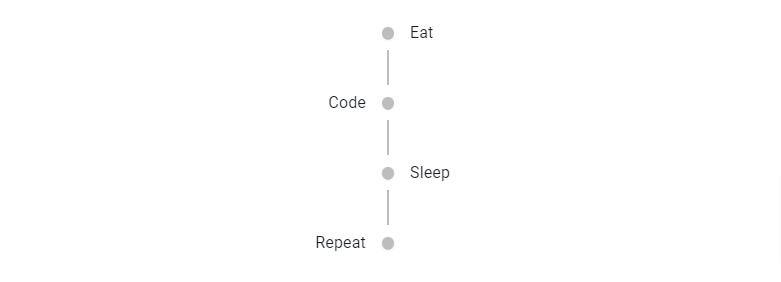
3. react mui 5 alternating both left side timeline and right side timeline.
import * as React from 'react';
import Timeline from '@mui/lab/Timeline';
import TimelineItem from '@mui/lab/TimelineItem';
import TimelineSeparator from '@mui/lab/TimelineSeparator';
import TimelineConnector from '@mui/lab/TimelineConnector';
import TimelineContent from '@mui/lab/TimelineContent';
import TimelineDot from '@mui/lab/TimelineDot';
export default function AlternateTimeline() {
return (
<Timeline position="alternate">
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Eat</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Code</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Sleep</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
</TimelineSeparator>
<TimelineContent>Repeat</TimelineContent>
</TimelineItem>
</Timeline>
);
}
4. react mui 5 color dot timeline.
import * as React from 'react';
import Timeline from '@mui/lab/Timeline';
import TimelineItem from '@mui/lab/TimelineItem';
import TimelineSeparator from '@mui/lab/TimelineSeparator';
import TimelineConnector from '@mui/lab/TimelineConnector';
import TimelineContent from '@mui/lab/TimelineContent';
import TimelineDot from '@mui/lab/TimelineDot';
export default function ColorsTimeline() {
return (
<Timeline position="alternate">
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="secondary" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Secondary</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="success" />
</TimelineSeparator>
<TimelineContent>Success</TimelineContent>
</TimelineItem>
</Timeline>
);
}
5. react mui 5 outline color timeline.
import * as React from 'react';
import Timeline from '@mui/lab/Timeline';
import TimelineItem from '@mui/lab/TimelineItem';
import TimelineSeparator from '@mui/lab/TimelineSeparator';
import TimelineConnector from '@mui/lab/TimelineConnector';
import TimelineContent from '@mui/lab/TimelineContent';
import TimelineDot from '@mui/lab/TimelineDot';
export default function OutlinedTimeline() {
return (
<Timeline position="alternate">
<TimelineItem>
<TimelineSeparator>
<TimelineDot variant="outlined" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Eat</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot variant="outlined" color="primary" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Code</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot variant="outlined" color="secondary" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Sleep</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot variant="outlined" />
</TimelineSeparator>
<TimelineContent>Repeat</TimelineContent>
</TimelineItem>
</Timeline>
);
}
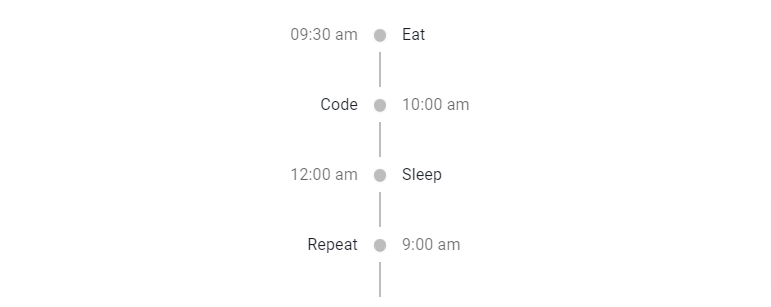
6. react mui 5 opposite content timeline. The timeline can display content on opposite sides.
import * as React from 'react';
import Timeline from '@mui/lab/Timeline';
import TimelineItem from '@mui/lab/TimelineItem';
import TimelineSeparator from '@mui/lab/TimelineSeparator';
import TimelineConnector from '@mui/lab/TimelineConnector';
import TimelineContent from '@mui/lab/TimelineContent';
import TimelineDot from '@mui/lab/TimelineDot';
import TimelineOppositeContent from '@mui/lab/TimelineOppositeContent';
export default function OppositeContentTimeline() {
return (
<Timeline position="alternate">
<TimelineItem>
<TimelineOppositeContent color="text.secondary">
09:30 am
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Eat</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineOppositeContent color="text.secondary">
10:00 am
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Code</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineOppositeContent color="text.secondary">
12:00 am
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Sleep</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineOppositeContent color="text.secondary">
9:00 am
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineDot />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Repeat</TimelineContent>
</TimelineItem>
</Timeline>
);
}
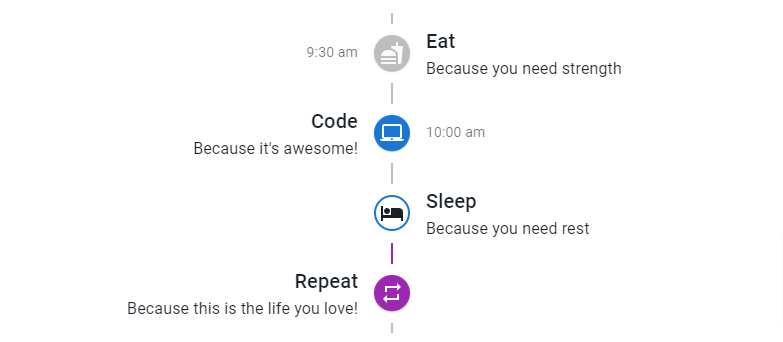
7. react mui 5 customization timeline with icon.
import * as React from 'react';
import Timeline from '@mui/lab/Timeline';
import TimelineItem from '@mui/lab/TimelineItem';
import TimelineSeparator from '@mui/lab/TimelineSeparator';
import TimelineConnector from '@mui/lab/TimelineConnector';
import TimelineContent from '@mui/lab/TimelineContent';
import TimelineOppositeContent from '@mui/lab/TimelineOppositeContent';
import TimelineDot from '@mui/lab/TimelineDot';
import FastfoodIcon from '@mui/icons-material/Fastfood';
import LaptopMacIcon from '@mui/icons-material/LaptopMac';
import HotelIcon from '@mui/icons-material/Hotel';
import RepeatIcon from '@mui/icons-material/Repeat';
import Typography from '@mui/material/Typography';
export default function CustomizedTimeline() {
return (
<Timeline position="alternate">
<TimelineItem>
<TimelineOppositeContent
sx={{ m: 'auto 0' }}
align="right"
variant="body2"
color="text.secondary"
>
9:30 am
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineConnector />
<TimelineDot>
<FastfoodIcon />
</TimelineDot>
<TimelineConnector />
</TimelineSeparator>
<TimelineContent sx={{ py: '12px', px: 2 }}>
<Typography variant="h6" component="span">
Eat
</Typography>
<Typography>Because you need strength</Typography>
</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineOppositeContent
sx={{ m: 'auto 0' }}
variant="body2"
color="text.secondary"
>
10:00 am
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineConnector />
<TimelineDot color="primary">
<LaptopMacIcon />
</TimelineDot>
<TimelineConnector />
</TimelineSeparator>
<TimelineContent sx={{ py: '12px', px: 2 }}>
<Typography variant="h6" component="span">
Code
</Typography>
<Typography>Because it's awesome!</Typography>
</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineConnector />
<TimelineDot color="primary" variant="outlined">
<HotelIcon />
</TimelineDot>
<TimelineConnector sx={{ bgcolor: 'secondary.main' }} />
</TimelineSeparator>
<TimelineContent sx={{ py: '12px', px: 2 }}>
<Typography variant="h6" component="span">
Sleep
</Typography>
<Typography>Because you need rest</Typography>
</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineConnector sx={{ bgcolor: 'secondary.main' }} />
<TimelineDot color="secondary">
<RepeatIcon />
</TimelineDot>
<TimelineConnector />
</TimelineSeparator>
<TimelineContent sx={{ py: '12px', px: 2 }}>
<Typography variant="h6" component="span">
Repeat
</Typography>
<Typography>Because this is the life you love!</Typography>
</TimelineContent>
</TimelineItem>
</Timeline>
);
}