In this tutorial, we will create responsive navbar menu in next js 13 with bootstrap 5. First you need to setup next js 13 with bootstrap 5 project.
how to use bootstrap 5 in next js 13
Next 13 with Bootstrap 5 Responsive Navbar Example
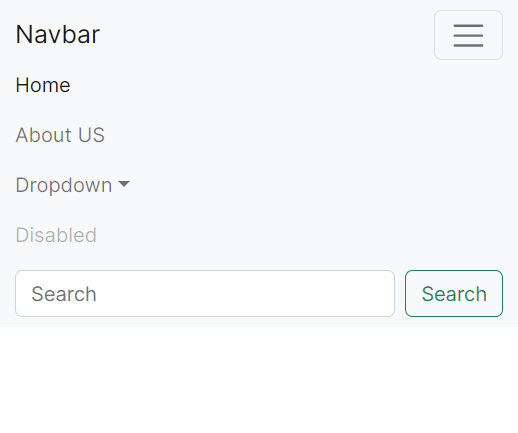
1. Create next js 13 with bootstrap 5 responsive navbar using bootstrap 5 class navbar, navbar-expand-lg, navbar-brand, navbar-toggler etc.
import Link from "next/link";
export default function Home() {
return (
<div>
<nav className="navbar navbar-expand-lg bg-light">
<div className="container-fluid">
<a className="navbar-brand" href="#">
Navbar
</a>
<button
className="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="navbarSupportedContent">
<ul className="navbar-nav me-auto mb-2 mb-lg-0">
<li className="nav-item">
<Link className="nav-link active" aria-current="page" href={"/"}>
Home
</Link>
</li>
<li className="nav-item">
<Link className="nav-link" href={"/about"}>
About US
</Link>
</li>
<li className="nav-item dropdown">
<Link
className="nav-link dropdown-toggle"
href={"/#"}
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Dropdown
</Link>
<ul className="dropdown-menu">
<li>
<Link className="dropdown-item" href={"/link1"}>
Action
</Link>
</li>
<li>
<Link className="dropdown-item" href={"/link2"}>
Another action
</Link>
</li>
<li>
<hr className="dropdown-divider" />
</li>
<li>
<Link className="dropdown-item" href={"/link3"}>
Something else here
</Link>
</li>
</ul>
</li>
<li className="nav-item">
<a className="nav-link disabled">Disabled</a>
</li>
</ul>
<form className="d-flex" role="search">
<input
className="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search"
/>
<button className="btn btn-outline-success" type="submit">
Search
</button>
</form>
</div>
</div>
</nav>
</div>
);
}
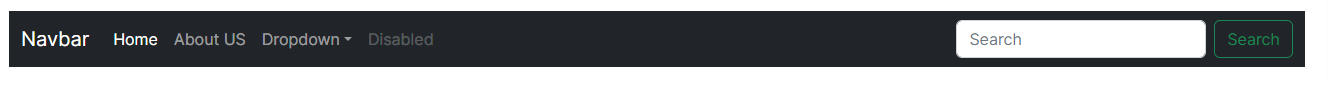
2. next js 13 with bootstrap 5 dark navbar with search bar.
import Link from "next/link";
export default function Home() {
return (
<div>
<nav className="navbar navbar-expand-lg navbar-dark bg-dark">
<div className="container-fluid">
<a className="navbar-brand" href="#">
Navbar
</a>
<button
className="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="navbarSupportedContent">
<ul className="navbar-nav me-auto mb-2 mb-lg-0">
<li className="nav-item">
<Link className="nav-link active" aria-current="page" href={"/"}>
Home
</Link>
</li>
<li className="nav-item">
<Link className="nav-link" href={"/about"}>
About US
</Link>
</li>
<li className="nav-item dropdown">
<Link
className="nav-link dropdown-toggle"
href={"/#"}
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Dropdown
</Link>
<ul className="dropdown-menu">
<li>
<Link className="dropdown-item" href={"/link1"}>
Action
</Link>
</li>
<li>
<Link className="dropdown-item" href={"/link2"}>
Another action
</Link>
</li>
<li>
<hr className="dropdown-divider" />
</li>
<li>
<Link className="dropdown-item" href={"/link3"}>
Something else here
</Link>
</li>
</ul>
</li>
<li className="nav-item">
<a className="nav-link disabled">Disabled</a>
</li>
</ul>
<form className="d-flex" role="search">
<input
className="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search"
/>
<button className="btn btn-outline-success" type="submit">
Search
</button>
</form>
</div>
</div>
</nav>
</div>
);
}
3. next js 13 with bootstrap 5 fix top navbar.
import Link from "next/link";
export default function Home() {
return (
<div>
<nav className="navbar navbar-expand-lg fixed-top bg-light">
<div className="container-fluid">
<a className="navbar-brand" href="#">
Navbar
</a>
<button
className="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="navbarSupportedContent">
<ul className="navbar-nav me-auto mb-2 mb-lg-0">
<li className="nav-item">
<Link className="nav-link active" aria-current="page" href={"/"}>
Home
</Link>
</li>
<li className="nav-item">
<Link className="nav-link" href={"/about"}>
About US
</Link>
</li>
<li className="nav-item dropdown">
<Link
className="nav-link dropdown-toggle"
href={"/#"}
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Dropdown
</Link>
<ul className="dropdown-menu">
<li>
<Link className="dropdown-item" href={"/link1"}>
Action
</Link>
</li>
<li>
<Link className="dropdown-item" href={"/link2"}>
Another action
</Link>
</li>
<li>
<hr className="dropdown-divider" />
</li>
<li>
<Link className="dropdown-item" href={"/link3"}>
Something else here
</Link>
</li>
</ul>
</li>
<li className="nav-item">
<a className="nav-link disabled">Disabled</a>
</li>
</ul>
<form className="d-flex" role="search">
<input
className="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search"
/>
<button className="btn btn-outline-success" type="submit">
Search
</button>
</form>
</div>
</div>
</nav>
</div>
);
}
4. next js 13 with bootstrap 5 sticky top navbar.
import Link from "next/link";
export default function Home() {
return (
<div>
<nav className="navbar navbar-expand-lg sticky-top bg-light">
<div className="container-fluid">
<a className="navbar-brand" href="#">
Navbar
</a>
<button
className="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="navbarSupportedContent">
<ul className="navbar-nav me-auto mb-2 mb-lg-0">
<li className="nav-item">
<Link className="nav-link active" aria-current="page" href={"/"}>
Home
</Link>
</li>
<li className="nav-item">
<Link className="nav-link" href={"/about"}>
About US
</Link>
</li>
<li className="nav-item dropdown">
<Link
className="nav-link dropdown-toggle"
href={"/#"}
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Dropdown
</Link>
<ul className="dropdown-menu">
<li>
<Link className="dropdown-item" href={"/link1"}>
Action
</Link>
</li>
<li>
<Link className="dropdown-item" href={"/link2"}>
Another action
</Link>
</li>
<li>
<hr className="dropdown-divider" />
</li>
<li>
<Link className="dropdown-item" href={"/link3"}>
Something else here
</Link>
</li>
</ul>
</li>
<li className="nav-item">
<a className="nav-link disabled">Disabled</a>
</li>
</ul>
<form className="d-flex" role="search">
<input
className="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search"
/>
<button className="btn btn-outline-success" type="submit">
Search
</button>
</form>
</div>
</div>
</nav>
</div>
);
}