In this tutorial, we will see accordion (FAQ) in react with bootstrap 5. We will see accordion component, accordion Collapsed State using react bootstrap 5.
Install & Setup Vite + React + Typescript + Bootstrap 5
React Bootstrap 5 Accordion Example
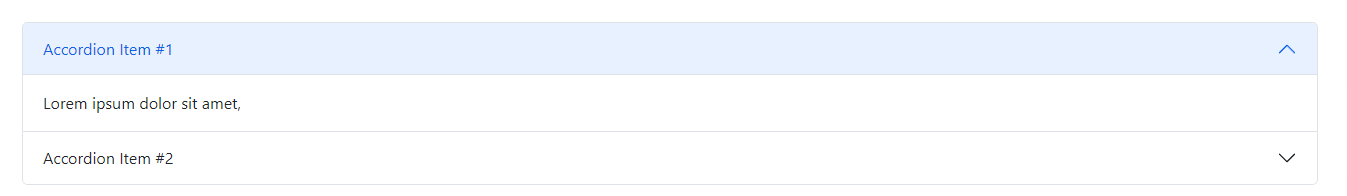
1. Create simple react bootstrap accordion using react-bootstrap Accordion component.
import { Container } from "react-bootstrap";
import Accordion from "react-bootstrap/Accordion";
export default function Faq() {
return (
<Container className="mt-5">
<Accordion defaultActiveKey="0">
<Accordion.Item eventKey="0">
<Accordion.Header>Accordion Item #1</Accordion.Header>
<Accordion.Body>
Lorem ipsum dolor sit amet,
</Accordion.Body>
</Accordion.Item>
<Accordion.Item eventKey="1">
<Accordion.Header>Accordion Item #2</Accordion.Header>
<Accordion.Body>
Lorem ipsum dolor sit amet,
</Accordion.Body>
</Accordion.Item>
</Accordion>
</Container>
);
}
2. react bootstrap Fully Collapsed State Accordion.
import { Container } from "react-bootstrap";
import Accordion from "react-bootstrap/Accordion";
export default function Faq() {
return (
<Container className="mt-5">
<Accordion>
<Accordion.Item eventKey="0">
<Accordion.Header>Accordion Item #1</Accordion.Header>
<Accordion.Body>Lorem ipsum dolor sit amet,</Accordion.Body>
</Accordion.Item>
<Accordion.Item eventKey="1">
<Accordion.Header>Accordion Item #2</Accordion.Header>
<Accordion.Body>Lorem ipsum dolor sit amet,</Accordion.Body>
</Accordion.Item>
</Accordion>
</Container>
);
}
3. react bootstrap 5 flush Accordion.
import { Container } from "react-bootstrap";
import Accordion from "react-bootstrap/Accordion";
export default function Faq() {
return (
<Container className="mt-5">
<Accordion defaultActiveKey="0" flush>
<Accordion.Item eventKey="0">
<Accordion.Header>Accordion Item #1</Accordion.Header>
<Accordion.Body>Lorem ipsum dolor sit amet,</Accordion.Body>
</Accordion.Item>
<Accordion.Item eventKey="1">
<Accordion.Header>Accordion Item #2</Accordion.Header>
<Accordion.Body>Lorem ipsum dolor sit amet,</Accordion.Body>
</Accordion.Item>
</Accordion>
</Container>
);
}
4. react bootstrap 5 always Open Accordion.
import { Container } from "react-bootstrap";
import Accordion from "react-bootstrap/Accordion";
export default function Faq() {
return (
<Container className="mt-5">
<Accordion defaultActiveKey={["0"]} alwaysOpen>
<Accordion.Item eventKey="0">
<Accordion.Header>Accordion Item #1</Accordion.Header>
<Accordion.Body>
Lorem ipsum dolor sit amet,
</Accordion.Body>
</Accordion.Item>
<Accordion.Item eventKey="1">
<Accordion.Header>Accordion Item #2</Accordion.Header>
<Accordion.Body>
Lorem ipsum dolor sit amet,
</Accordion.Body>
</Accordion.Item>
</Accordion>
</Container>
);
}