In this tutorial, we will see dropdown menu in react with bootstrap 5. We will see dropdown menu component, navbar with dropdown menu using react bootstrap 5.
Install & Setup Vite + React + Typescript + Bootstrap 5
React Bootstrap 5 Dropdown Menu Example
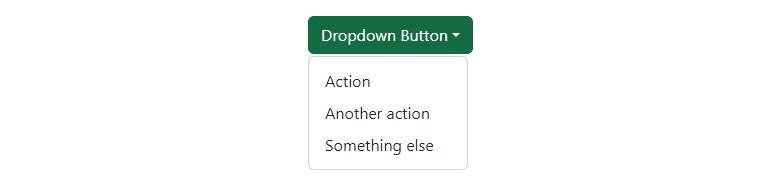
1. Create simple react bootstrap dropdown menu using react-bootstrap Dropdown, Dropdown.Menu, Dropdown.Item , Dropdown.Toggle component.
import { Container } from "react-bootstrap";
import Dropdown from "react-bootstrap/Dropdown";
export default function DropdownExample() {
return (
<Container>
<Dropdown>
<Dropdown.Toggle variant="success" id="dropdown-basic">
Dropdown Button
</Dropdown.Toggle>
<Dropdown.Menu>
<Dropdown.Item href="#/action-1">Action</Dropdown.Item>
<Dropdown.Item href="#/action-2">Another action</Dropdown.Item>
<Dropdown.Item href="#/action-3">Something else</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</Container>
);
}
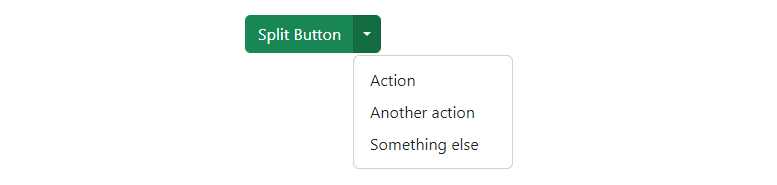
2. react bootstrap 5 split button dropdowns menu.
import { Container } from "react-bootstrap";
import Button from "react-bootstrap/Button";
import ButtonGroup from "react-bootstrap/ButtonGroup";
import Dropdown from "react-bootstrap/Dropdown";
export default function DropdownExample() {
return (
<Container>
<Dropdown as={ButtonGroup}>
<Button variant="success">Split Button</Button>
<Dropdown.Toggle split variant="success" id="dropdown-split-basic" />
<Dropdown.Menu>
<Dropdown.Item href="#/action-1">Action</Dropdown.Item>
<Dropdown.Item href="#/action-2">Another action</Dropdown.Item>
<Dropdown.Item href="#/action-3">Something else</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</Container>
);
}
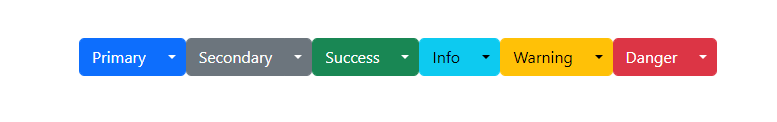
3. react bootstrap 5 dropdowns menu with "Primary", "Secondary", "Success", "Info", "Warning", "Danger" color.
import { Container } from "react-bootstrap";
import Dropdown from "react-bootstrap/Dropdown";
import SplitButton from "react-bootstrap/SplitButton";
export default function DropdownExample() {
return (
<>
<Container>
{["Primary", "Secondary", "Success", "Info", "Warning", "Danger"].map(
(variant) => (
<SplitButton
key={variant}
id={`dropdown-split-variants-${variant}`}
variant={variant.toLowerCase()}
title={variant}
>
<Dropdown.Item eventKey="1">Action</Dropdown.Item>
<Dropdown.Item eventKey="2">Another action</Dropdown.Item>
<Dropdown.Item eventKey="3" active>
Active Item
</Dropdown.Item>
<Dropdown.Divider />
<Dropdown.Item eventKey="4">Separated link</Dropdown.Item>
</SplitButton>
)
)}
</Container>
</>
);
}
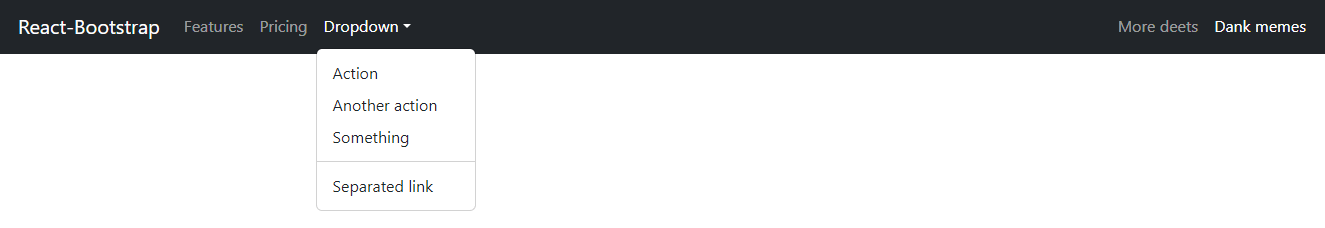
4. react bootstrap 5 responsive navbar with dropdowns menu.
import Container from "react-bootstrap/Container";
import Nav from "react-bootstrap/Nav";
import Navbar from "react-bootstrap/Navbar";
import NavDropdown from "react-bootstrap/NavDropdown";
export default function NavDropdownExample() {
return (
<Navbar collapseOnSelect expand="lg" bg="dark" variant="dark">
<Container>
<Navbar.Brand href="#home">React-Bootstrap</Navbar.Brand>
<Navbar.Toggle aria-controls="responsive-navbar-nav" />
<Navbar.Collapse id="responsive-navbar-nav">
<Nav className="me-auto">
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
<NavDropdown title="Dropdown" id="collasible-nav-dropdown">
<NavDropdown.Item href="#action/3.1">Action</NavDropdown.Item>
<NavDropdown.Item href="#action/3.2">
Another action
</NavDropdown.Item>
<NavDropdown.Item href="#action/3.3">Something</NavDropdown.Item>
<NavDropdown.Divider />
<NavDropdown.Item href="#action/3.4">
Separated link
</NavDropdown.Item>
</NavDropdown>
</Nav>
<Nav>
<Nav.Link href="#deets">More deets</Nav.Link>
<Nav.Link eventKey={2} href="#memes">
Dank memes
</Nav.Link>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
);
}