In this tutorial, we will create group buttons using react mantine core ui. mantine 5 group Component example with react mantine.
Install & Setup Vite + React + Typescript + Mantine UI
How to Use Mantine in Next.JS 13
React Mantine Group Example
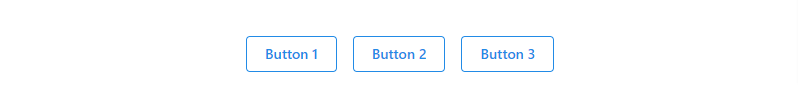
1. react mantine simple mantine Group Component with button.
import { Button, Group } from "@mantine/core";
export default function App() {
return (
<>
<Group>
<Button variant="outline">Button 1</Button>
<Button variant="outline">Button 2</Button>
<Button variant="outline">Button 3</Button>
</Group>
</>
);
}
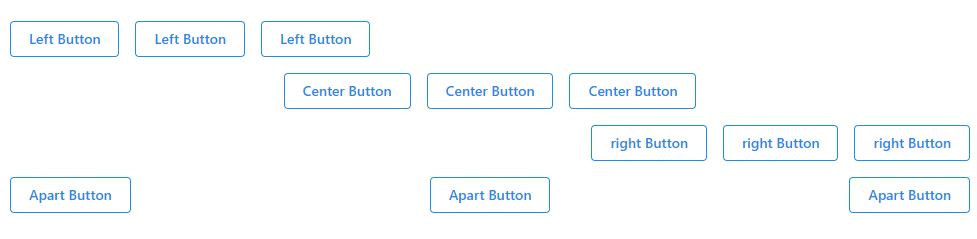
2. react mantine Group Component position with left, right, center, apart.
import { Button, Flex, Group } from "@mantine/core";
export default function App() {
return (
<>
<Flex gap="md" direction="column">
<Group position="left">
<Button variant="outline">Left Button</Button>
<Button variant="outline">Left Button</Button>
<Button variant="outline">Left Button</Button>
</Group>
<Group position="center">
<Button variant="outline">Center Button</Button>
<Button variant="outline">Center Button</Button>
<Button variant="outline">Center Button</Button>
</Group>
<Group position="right">
<Button variant="outline">right Button</Button>
<Button variant="outline">right Button</Button>
<Button variant="outline">right Button</Button>
</Group>
<Group position="apart">
<Button variant="outline">Apart Button</Button>
<Button variant="outline">Apart Button</Button>
<Button variant="outline">Apart Button</Button>
</Group>
</Flex>
</>
);
}
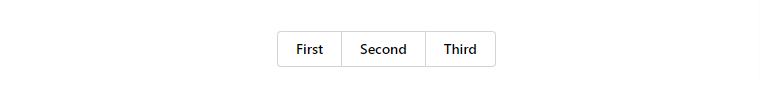
3. react mantine Button Group Component.
import { Button } from "@mantine/core";
export default function App() {
return (
<>
<Button.Group>
<Button variant="default">First</Button>
<Button variant="default">Second</Button>
<Button variant="default">Third</Button>
</Button.Group>
</>
);
}
4. !important Group works correctly only with React elements. Strings, numbers, fragments may have incorrect styles if grow prop is set:
import { Group } from "@mantine/core";
export default function App() {
return (
<>
<Group>
First string
<>
<div>element inside fragment</div>
<div>another inside fragment</div>
</>
{20}
</Group>
</>
);
}