In this tutorial, we will create badge using react material ui (mui 5). We will see mui 5 badge with icons, badge text and button, badge dot example with react material UI 5.
Install & Setup Vite + React + Typescript + MUI 5
React Material UI 5 Badge Example
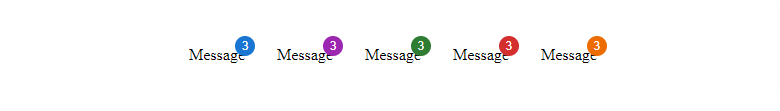
1. react mui 5 simple badge text with primary, secondary, success, error, warning, colors.
import { Badge, Stack } from "@mui/material";
export default function Badges() {
return (
<>
<Stack spacing={4} direction="row">
<Badge badgeContent={3} color="primary">
Message
</Badge>
<Badge badgeContent={3} color="secondary">
Message
</Badge>
<Badge badgeContent={3} color="success">
Message
</Badge>
<Badge badgeContent={3} color="error">
Message
</Badge>
<Badge badgeContent={3} color="warning">
Message
</Badge>
</Stack>
</>
);
}
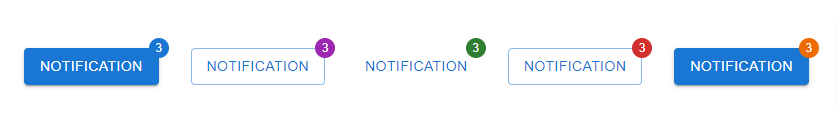
2. react mui 5 badge with button variant contained, outlined, text, primary , secondary, success, error, warning, colors.
import { Badge, Button, Stack } from "@mui/material";
export default function Badges() {
return (
<>
<Stack spacing={4} direction="row">
<Badge badgeContent={3} color="primary">
<Button variant="contained"> Notification </Button>
</Badge>
<Badge badgeContent={3} color="secondary">
<Button variant="outlined"> Notification </Button>
</Badge>
<Badge badgeContent={3} color="success">
<Button variant="text"> Notification </Button>
</Badge>
<Badge badgeContent={3} color="error">
<Button variant="outlined"> Notification </Button>
</Badge>
<Badge badgeContent={3} color="warning">
<Button variant="contained"> Notification </Button>
</Badge>
</Stack>
</>
);
}
To Use badge component with icon you need to install mui icons.
Install the package in your project directory with:
# with npm
npm install @mui/icons-material
# with yarn
yarn add @mui/icons-material
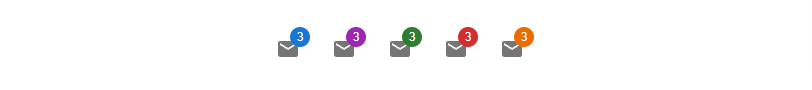
3. react mui 5 badge with icons.
import { Badge, Stack } from "@mui/material";
import MailIcon from "@mui/icons-material/Mail";
export default function Badges() {
return (
<>
<Stack spacing={8} direction="row">
<Badge badgeContent={3} color="primary">
<MailIcon color="action" />
</Badge>
<Badge badgeContent={3} color="secondary">
<MailIcon color="action" />
</Badge>
<Badge badgeContent={3} color="success">
<MailIcon color="action" />
</Badge>
<Badge badgeContent={3} color="error">
<MailIcon color="action" />
</Badge>
<Badge badgeContent={3} color="warning">
<MailIcon color="action" />
</Badge>
</Stack>
</>
);
}
4. react mui 5 badge with dot variant.
import { Badge, Stack } from "@mui/material";
import MailIcon from "@mui/icons-material/Mail";
export default function Badges() {
return (
<>
<Stack spacing={4} direction="row">
<Badge badgeContent="" color="primary" variant="dot">
<MailIcon color="action" />
</Badge>
<Badge badgeContent="" color="secondary" variant="dot">
<MailIcon color="action" />
</Badge>
<Badge badgeContent="" color="success" variant="dot">
<MailIcon color="action" />
</Badge>
<Badge badgeContent="" color="error" variant="dot">
<MailIcon color="action" />
</Badge>
<Badge badgeContent="" color="warning" variant="dot">
<MailIcon color="action" />
</Badge>
</Stack>
</>
);
}
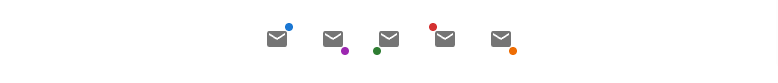
5. react mui 5 badge position with left, right, bottom, top using anchorOrigin prop.
import { Badge, Stack } from "@mui/material";
import MailIcon from "@mui/icons-material/Mail";
export default function Badges() {
return (
<>
<Stack spacing={4} direction="row">
<Badge
badgeContent=""
color="primary"
variant="dot"
anchorOrigin={{
vertical: "top",
horizontal: "right",
}}
>
<MailIcon color="action" />
</Badge>
<Badge
badgeContent=""
color="secondary"
variant="dot"
anchorOrigin={{
vertical: "bottom",
horizontal: "right",
}}
>
<MailIcon color="action" />
</Badge>
<Badge
badgeContent=""
color="success"
variant="dot"
anchorOrigin={{
vertical: "bottom",
horizontal: "left",
}}
>
<MailIcon color="action" />
</Badge>
<Badge
badgeContent=""
color="error"
variant="dot"
anchorOrigin={{
vertical: "top",
horizontal: "left",
}}
>
<MailIcon color="action" />
</Badge>
<Badge
badgeContent=""
color="warning"
variant="dot"
anchorOrigin={{
vertical: "bottom",
horizontal: "right",
}}
>
<MailIcon color="action" />
</Badge>
</Stack>
</>
);
}