In this tutorial, we will create breadcrumbs in react with material ui (mui 5). We will see mui 5 breadcrumbs component, breadcrumbs with icon example with react material UI 5.
Install & Setup Vite + React + Typescript + MUI 5
React Material UI 5 Breadcrumbs Example
1. Create react mui 5 simple breadcrumbs using react-mui Breadcrumbs, Link component.
import * as React from "react";
import Typography from "@mui/material/Typography";
import Breadcrumbs from "@mui/material/Breadcrumbs";
import Link from "@mui/material/Link";
function handleClick(event: React.MouseEvent<HTMLDivElement, MouseEvent>) {
event.preventDefault();
console.info("You clicked a breadcrumb.");
}
export default function BasicBreadcrumbs() {
return (
<div role="presentation" onClick={handleClick}>
<Breadcrumbs aria-label="breadcrumb">
<Link underline="hover" color="inherit" href="/">
MUI
</Link>
<Link
underline="hover"
color="inherit"
href="/material-ui/getting-started/installation/"
>
Core
</Link>
<Typography color="text.primary">Breadcrumbs</Typography>
</Breadcrumbs>
</div>
);
}
2. react mui 5 active last breadcrumb.
import * as React from 'react';
import Breadcrumbs from '@mui/material/Breadcrumbs';
import Link from '@mui/material/Link';
function handleClick(event: React.MouseEvent<HTMLDivElement, MouseEvent>) {
event.preventDefault();
console.info('You clicked a breadcrumb.');
}
export default function ActiveLastBreadcrumb() {
return (
<div role="presentation" onClick={handleClick}>
<Breadcrumbs aria-label="breadcrumb">
<Link underline="hover" color="inherit" href="/">
MUI
</Link>
<Link
underline="hover"
color="inherit"
href="/material-ui/getting-started/installation/"
>
Core
</Link>
<Link
underline="hover"
color="text.primary"
href="/material-ui/react-breadcrumbs/"
aria-current="page"
>
Breadcrumbs
</Link>
</Breadcrumbs>
</div>
);
}
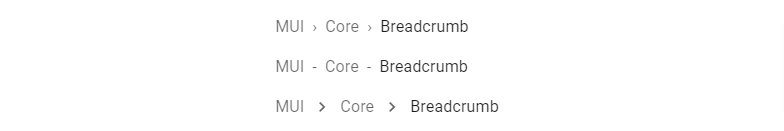
3. react mui 5 breadcrumb with custom separator.
import * as React from 'react';
import Breadcrumbs from '@mui/material/Breadcrumbs';
import Typography from '@mui/material/Typography';
import Link from '@mui/material/Link';
import Stack from '@mui/material/Stack';
import NavigateNextIcon from '@mui/icons-material/NavigateNext';
function handleClick(event: React.MouseEvent<HTMLAnchorElement, MouseEvent>) {
event.preventDefault();
console.info('You clicked a breadcrumb.');
}
export default function CustomSeparator() {
const breadcrumbs = [
<Link underline="hover" key="1" color="inherit" href="/" onClick={handleClick}>
MUI
</Link>,
<Link
underline="hover"
key="2"
color="inherit"
href="/material-ui/getting-started/installation/"
onClick={handleClick}
>
Core
</Link>,
<Typography key="3" color="text.primary">
Breadcrumb
</Typography>,
];
return (
<Stack spacing={2}>
<Breadcrumbs separator="›" aria-label="breadcrumb">
{breadcrumbs}
</Breadcrumbs>
<Breadcrumbs separator="-" aria-label="breadcrumb">
{breadcrumbs}
</Breadcrumbs>
<Breadcrumbs
separator={<NavigateNextIcon fontSize="small" />}
aria-label="breadcrumb"
>
{breadcrumbs}
</Breadcrumbs>
</Stack>
);
}
To use material ui icons you need to install @mui/icons-material.
Install the package in your project directory with:
# with npm
npm install @mui/icons-material
# with yarn
yarn add @mui/icons-material
4. react mui 5 breadcrumb with icons.
import * as React from "react";
import Typography from "@mui/material/Typography";
import Breadcrumbs from "@mui/material/Breadcrumbs";
import Link from "@mui/material/Link";
import HomeIcon from "@mui/icons-material/Home";
import WhatshotIcon from "@mui/icons-material/Whatshot";
import GrainIcon from "@mui/icons-material/Grain";
function handleClick(event: React.MouseEvent<HTMLDivElement, MouseEvent>) {
event.preventDefault();
console.info("You clicked a breadcrumb.");
}
export default function IconBreadcrumbs() {
return (
<div role="presentation" onClick={handleClick}>
<Breadcrumbs aria-label="breadcrumb">
<Link
underline="hover"
sx={{ display: "flex", alignItems: "center" }}
color="inherit"
href="/"
>
<HomeIcon sx={{ mr: 0.5 }} fontSize="inherit" />
MUI
</Link>
<Link
underline="hover"
sx={{ display: "flex", alignItems: "center" }}
color="inherit"
href="/material-ui/getting-started/installation/"
>
<WhatshotIcon sx={{ mr: 0.5 }} fontSize="inherit" />
Core
</Link>
<Typography
sx={{ display: "flex", alignItems: "center" }}
color="text.primary"
>
<GrainIcon sx={{ mr: 0.5 }} fontSize="inherit" />
Breadcrumb
</Typography>
</Breadcrumbs>
</div>
);
}
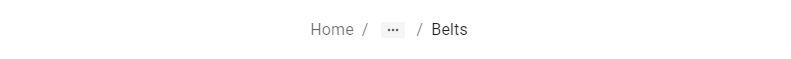
5. react mui 5 collapsed breadcrumbs.
import * as React from "react";
import Breadcrumbs from "@mui/material/Breadcrumbs";
import Typography from "@mui/material/Typography";
import Link from "@mui/material/Link";
function handleClick(event: React.MouseEvent<HTMLDivElement, MouseEvent>) {
event.preventDefault();
console.info("You clicked a breadcrumb.");
}
export default function CollapsedBreadcrumbs() {
return (
<div role="presentation" onClick={handleClick}>
<Breadcrumbs maxItems={2} aria-label="breadcrumb">
<Link underline="hover" color="inherit" href="#">
Home
</Link>
<Link underline="hover" color="inherit" href="#">
Catalog
</Link>
<Link underline="hover" color="inherit" href="#">
Accessories
</Link>
<Link underline="hover" color="inherit" href="#">
New Collection
</Link>
<Typography color="text.primary">Belts</Typography>
</Breadcrumbs>
</div>
);
}
6. react mui 5 customization breadcrumbs.
import * as React from "react";
import { emphasize, styled } from "@mui/material/styles";
import Breadcrumbs from "@mui/material/Breadcrumbs";
import Chip from "@mui/material/Chip";
import HomeIcon from "@mui/icons-material/Home";
import ExpandMoreIcon from "@mui/icons-material/ExpandMore";
const StyledBreadcrumb = styled(Chip)(({ theme }) => {
const backgroundColor =
theme.palette.mode === "light"
? theme.palette.grey[100]
: theme.palette.grey[800];
return {
backgroundColor,
height: theme.spacing(3),
color: theme.palette.text.primary,
fontWeight: theme.typography.fontWeightRegular,
"&:hover, &:focus": {
backgroundColor: emphasize(backgroundColor, 0.06),
},
"&:active": {
boxShadow: theme.shadows[1],
backgroundColor: emphasize(backgroundColor, 0.12),
},
};
}) as typeof Chip;
function handleClick(event: React.MouseEvent<Element, MouseEvent>) {
event.preventDefault();
console.info("You clicked a breadcrumb.");
}
export default function CustomizedBreadcrumbs() {
return (
<div role="presentation" onClick={handleClick}>
<Breadcrumbs aria-label="breadcrumb">
<StyledBreadcrumb
component="a"
href="#"
label="Home"
icon={<HomeIcon fontSize="small" />}
/>
<StyledBreadcrumb component="a" href="#" label="Catalog" />
<StyledBreadcrumb
label="Accessories"
deleteIcon={<ExpandMoreIcon />}
onDelete={handleClick}
/>
</Breadcrumbs>
</div>
);
}