In this tutorial, we will create button group using react material ui (mui 5). We will see mui 5 button group like contained, outlined, Vertical group example with react material UI 5.
Install & Setup Vite + React + Typescript + MUI 5
React Material UI 5 Button Group Example
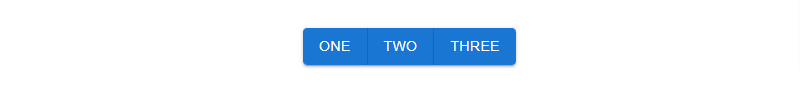
1. react mui 5 contained variant simple group button.
import Button from "@mui/material/Button";
import ButtonGroup from "@mui/material/ButtonGroup";
export default function BasicButtonGroup() {
return (
<>
<ButtonGroup variant="contained" aria-label="primary button group">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
</>
);
}
2. react mui 5 contained variant button group with primary, secondary, success, error, warning, info colors.
import Button from "@mui/material/Button";
import ButtonGroup from "@mui/material/ButtonGroup";
export default function BasicButtonGroup() {
return (
<>
<ButtonGroup variant="contained" color="primary">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
<ButtonGroup variant="contained" color="secondary">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
<ButtonGroup variant="contained" color="success">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
<ButtonGroup variant="contained" color="error">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
<ButtonGroup variant="contained" color="warning">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
<ButtonGroup variant="contained" color="info">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
</>
);
}
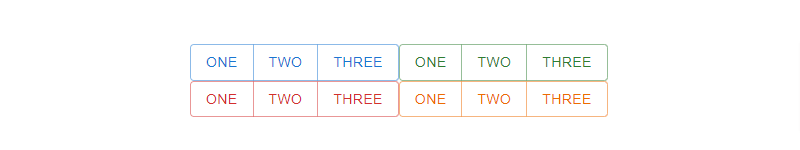
3. react mui 5 outlined variant button group with colors.
import Button from "@mui/material/Button";
import ButtonGroup from "@mui/material/ButtonGroup";
export default function BasicButtonGroup() {
return (
<>
<ButtonGroup variant="outlined" color="primary">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
<ButtonGroup variant="outlined" color="success">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
<ButtonGroup variant="outlined" color="error">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
<ButtonGroup variant="outlined" color="warning">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
</>
);
}
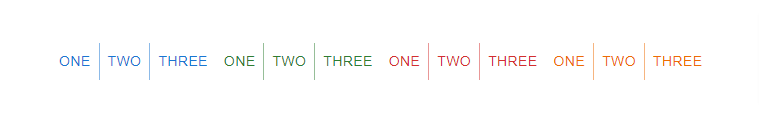
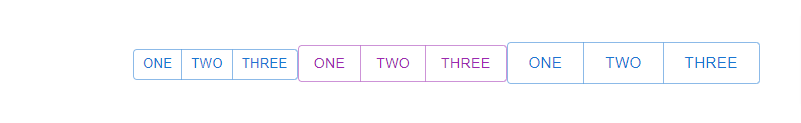
4. react mui 5 text variant button group with colors.
import Button from "@mui/material/Button";
import ButtonGroup from "@mui/material/ButtonGroup";
export default function BasicButtonGroup() {
return (
<>
<ButtonGroup variant="text" color="primary">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
<ButtonGroup variant="text" color="success">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
<ButtonGroup variant="text" color="error">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
<ButtonGroup variant="text" color="warning">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
</ButtonGroup>
</>
);
}
5. react mui 5 group button size with small , medium and large.
import Button from "@mui/material/Button";
import ButtonGroup from "@mui/material/ButtonGroup";
const buttons = [
<Button key="one">One</Button>,
<Button key="two">Two</Button>,
<Button key="three">Three</Button>,
];
export default function BasicButtonGroup() {
return (
<>
<ButtonGroup size="small" aria-label="small button group">
{buttons}
</ButtonGroup>
<ButtonGroup color="secondary" aria-label="medium secondary button group">
{buttons}
</ButtonGroup>
<ButtonGroup size="large" aria-label="large button group">
{buttons}
</ButtonGroup>
</>
);
}
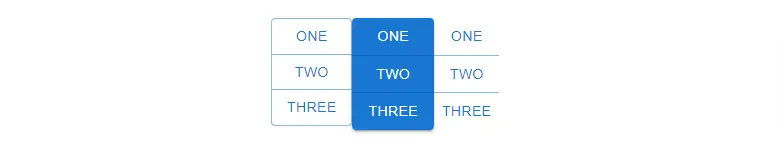
6. react mui 5 vertical button group.
import Button from "@mui/material/Button";
import ButtonGroup from "@mui/material/ButtonGroup";
const buttons = [
<Button key="one">One</Button>,
<Button key="two">Two</Button>,
<Button key="three">Three</Button>,
];
export default function BasicButtonGroup() {
return (
<>
<ButtonGroup
orientation="vertical"
aria-label="vertical outlined button group"
>
{buttons}
</ButtonGroup>
<ButtonGroup
orientation="vertical"
aria-label="vertical contained button group"
variant="contained"
>
{buttons}
</ButtonGroup>
<ButtonGroup
orientation="vertical"
aria-label="vertical contained button group"
variant="text"
>
{buttons}
</ButtonGroup>
</>
);
}