In this tutorial, we will create buttons using react material ui (mui 5). We will see mui 5 button like contained, outlined, text, mui 5 button with icons, icons button, links buttons, and loading button example with react material UI 5.
Install & Setup Vite + React + Typescript + MUI 5
React Material UI 5 Button Example
1. react mui 5 contained variant buttons with primary, secondary, success, error, warning, info colors. .
import { Button } from '@mui/material';
export default function App() {
return (
<>
<Button variant="contained" color="primary">
Primary Button
</Button>
<Button variant="contained" color="secondary">
Secondary Button
</Button>
<Button variant="contained" color="success">
Success Button
</Button>
<Button variant="contained" color="error">
Error Button
</Button>
<Button variant="contained" color="warning">
Warning Button
</Button>
<Button variant="contained" color="info">
Info Button
</Button>
</>
);
}
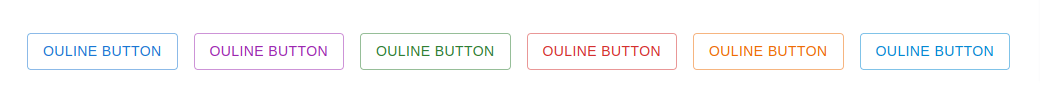
2. react mui 5 outline variant buttons with primary, secondary, success, error, warning, info colors.
import { Button } from '@mui/material';
export default function App() {
return (
<>
<Button variant="outlined" color="primary">
Ouline Button
</Button>
<Button variant="outlined" color="secondary">
Ouline Button
</Button>
<Button variant="outlined" color="success">
Ouline Button
</Button>
<Button variant="outlined" color="error">
Ouline Button
</Button>
<Button variant="outlined" color="warning">
Ouline Button
</Button>
<Button variant="outlined" color="info">
Ouline Button
</Button>
</>
);
}
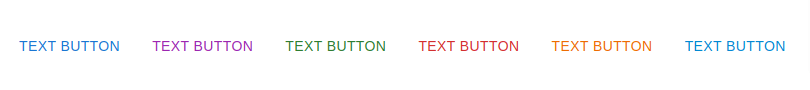
3. react mui 5 text variant buttons with primary, secondary, success, error, warning, info colors.
import { Button } from '@mui/material';
export default function App() {
return (
<>
<Button variant="text" color="primary">
Text Button
</Button>
<Button variant="text" color="secondary">
Text Button
</Button>
<Button variant="text" color="success">
Text Button
</Button>
<Button variant="text" color="error">
Text Button
</Button>
<Button variant="text" color="warning">
Text Button
</Button>
<Button variant="text" color="info">
Text Button
</Button>
</>
);
}
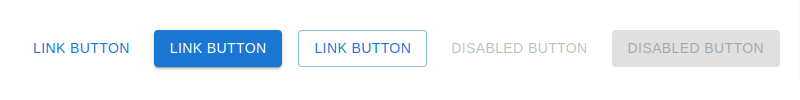
4. react mui 5 button link buttons and disabled buttons.
import { Button } from '@mui/material';
export default function App() {
return (
<>
<Button variant="text" href="#link-buttons" color="primary">
Link Button
</Button>
<Button variant="contained" href="#link-buttons" color="primary">
Link Button
</Button>
<Button variant="outlined" href="#link-buttons" color="primary">
Link Button
</Button>
<Button variant="text" color="primary" disabled>
Disabled Button
</Button>
<Button variant="contained" color="warning" disabled>
Disabled Button
</Button>
</>
);
}
5. react mui 5 buttons sizes with small, medium and large.
import { Box, Button } from '@mui/material';
export default function App() {
return (
<>
<Box sx={{ '& button': { m: 1 } }}>
<div>
<Button size="small">Small</Button>
<Button size="medium">Medium</Button>
<Button size="large">Large</Button>
</div>
<div>
<Button variant="outlined" size="small">
Small
</Button>
<Button variant="outlined" size="medium">
Medium
</Button>
<Button variant="outlined" size="large">
Large
</Button>
</div>
<div>
<Button variant="contained" size="small">
Small
</Button>
<Button variant="contained" size="medium">
Medium
</Button>
<Button variant="contained" size="large">
Large
</Button>
</div>
</Box>
</>
);
}
6. react mui 5 buttons with icons. Before using icons button you need to install @mui/icons-material.
Install the package in your project directory with:
# with npm
npm install @mui/icons-material
# with yarn
yarn add @mui/icons-material
import { Button, Stack } from '@mui/material';
import DeleteIcon from '@mui/icons-material/Delete';
import SendIcon from '@mui/icons-material/Send';
export default function App() {
return (
<>
<Stack spacing={2} direction="row">
<Button variant="outlined" startIcon={<DeleteIcon />}>
Delete
</Button>
<Button variant="outlined" color="error" startIcon={<DeleteIcon />}>
Delete
</Button>
<Button variant="contained" color="error" startIcon={<DeleteIcon />}>
Delete
</Button>
<Button variant="outlined" endIcon={<SendIcon />}>
Send
</Button>
<Button variant="contained" endIcon={<SendIcon />}>
Send
</Button>
</Stack>
</>
);
}
7. react mui 5 icons buttons.
import { IconButton, Stack } from '@mui/material';
import DeleteIcon from '@mui/icons-material/Delete';
import AlarmIcon from '@mui/icons-material/Alarm';
import AddShoppingCartIcon from '@mui/icons-material/AddShoppingCart';
export default function App() {
return (
<>
<Stack spacing={2} direction="row">
<IconButton aria-label="delete">
<DeleteIcon />
</IconButton>
<IconButton aria-label="delete" disabled color="primary">
<DeleteIcon />
</IconButton>
<IconButton color="secondary" aria-label="add an alarm">
<AlarmIcon />
</IconButton>
<IconButton color="primary" aria-label="add to shopping cart">
<AddShoppingCartIcon />
</IconButton>
</Stack>
</>
);
}
8. react mui 5 loading buttons. Before using loading button you need to install @mui/lab.
To install and save in your package.json dependencies, run the command below using npm:
npm install @mui/lab @mui/material
Or yarn:
yarn add @mui/lab @mui/material
import { Stack } from '@mui/material';
import LoadingButton from '@mui/lab/LoadingButton';
import SaveIcon from '@mui/icons-material/Save';
export default function App() {
return (
<>
<Stack spacing={2} direction="row">
<LoadingButton loading variant="outlined">
Submit
</LoadingButton>
<LoadingButton loading loadingIndicator="Loading…" variant="outlined">
Fetch data
</LoadingButton>
<LoadingButton
loading
loadingPosition="start"
startIcon={<SaveIcon />}
variant="outlined"
>
Save
</LoadingButton>
</Stack>
</>
);
}