In this tutorial, we will create floating action button using react material ui (mui 5). We will see mui 5 floating action button component with icons, floating action button sizes example with react material UI 5.
Install & Setup Vite + React + Typescript + MUI 5
React Material UI 5 Floating Action Button Example
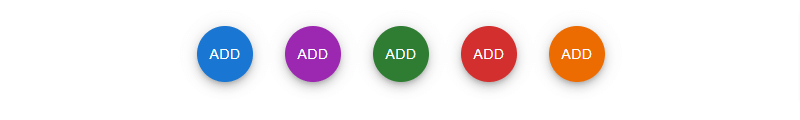
1. react mui 5 simple floating action button component with primary, secondary, success, error, color.
import { Fab, Stack } from "@mui/material";
export default function floatingActionButton() {
return (
<>
<Stack spacing={4} direction="row">
<Fab color="primary" aria-label="add">
Add
</Fab>
<Fab color="secondary" aria-label="add">
Add
</Fab>
<Fab color="success" aria-label="add">
Add
</Fab>
<Fab color="error" aria-label="add">
Add
</Fab>
<Fab color="warning" aria-label="add">
Add
</Fab>
</Stack>
</>
);
}
To Use floating action button component with icon you need to install mui icons.
Install the package in your project directory with:
# with npm
npm install @mui/icons-material
# with yarn
yarn add @mui/icons-material
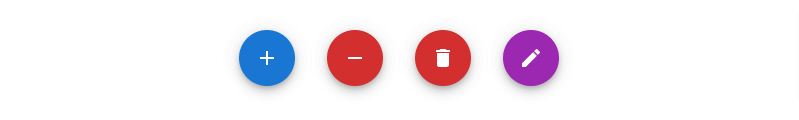
2. react mui 5 floating action button with Add, remove, delete and edit icons.
import { Fab, Stack } from "@mui/material";
import AddIcon from "@mui/icons-material/Add";
import RemoveIcon from "@mui/icons-material/Remove";
import DeleteIcon from "@mui/icons-material/Delete";
import EditIcon from "@mui/icons-material/Edit";
export default function floatingActionButton() {
return (
<>
<Stack spacing={4} direction="row">
<Fab color="primary" aria-label="add">
<AddIcon />
</Fab>
<Fab color="error" aria-label="remove">
<RemoveIcon />
</Fab>
<Fab color="error" aria-label="delete">
<DeleteIcon />
</Fab>
<Fab color="secondary" aria-label="edit">
<EditIcon />
</Fab>
</Stack>
</>
);
}
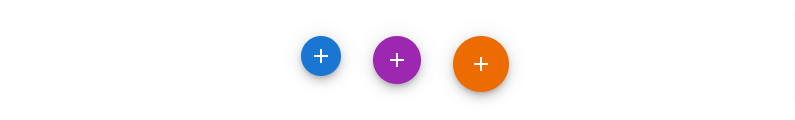
3. react mui 5 floating action button with sizes small, medium and large.
import { Fab, Stack } from "@mui/material";
import AddIcon from "@mui/icons-material/Add";
export default function floatingActionButton() {
return (
<>
<Stack spacing={4} direction="row">
<Fab size="small" color="primary" aria-label="add">
<AddIcon />
</Fab>
<Fab size="medium" color="secondary" aria-label="add">
<AddIcon />
</Fab>
<Fab color="warning" aria-label="add">
<AddIcon />
</Fab>
</Stack>
</>
);
}
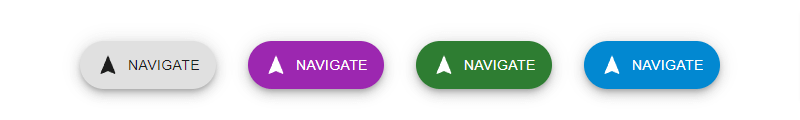
4. react mui 5 floating action button with Navigation Icon with text.
import { Fab, Stack } from "@mui/material";
import NavigationIcon from "@mui/icons-material/Navigation";
export default function floatingActionButton() {
return (
<>
<Stack spacing={4} direction="row">
<Fab variant="extended">
<NavigationIcon sx={{ mr: 1 }} />
Navigate
</Fab>
<Fab variant="extended" color="secondary">
<NavigationIcon sx={{ mr: 1 }} />
Navigate
</Fab>
<Fab variant="extended" color="success">
<NavigationIcon sx={{ mr: 1 }} />
Navigate
</Fab>
<Fab variant="extended" color="info">
<NavigationIcon sx={{ mr: 1 }} />
Navigate
</Fab>
</Stack>
</>
);
}