In this tutorial, we will create pagination in react with material ui (mui 5). We will see mui 5 pagination component, pagination with icon example with react material UI 5.
Install & Setup Vite + React + Typescript + MUI 5
React Material UI 5 Pagination Example
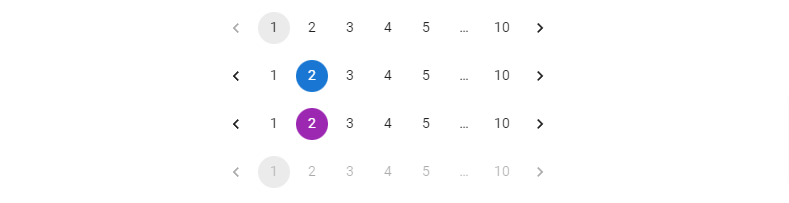
1. Create react mui 5 simple pagination using react-mui Pagination component.
import * as React from "react";
import Pagination from "@mui/material/Pagination";
import Stack from "@mui/material/Stack";
export default function BasicPagination() {
return (
<Stack spacing={2}>
<Pagination count={10} />
<Pagination count={10} color="primary" />
<Pagination count={10} color="secondary" />
<Pagination count={10} disabled />
</Stack>
);
}
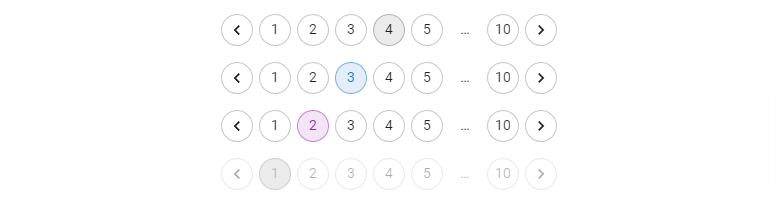
2. react mui 5 pagination with outlined variant.
import * as React from 'react';
import Pagination from '@mui/material/Pagination';
import Stack from '@mui/material/Stack';
export default function PaginationOutlined() {
return (
<Stack spacing={2}>
<Pagination count={10} variant="outlined" />
<Pagination count={10} variant="outlined" color="primary" />
<Pagination count={10} variant="outlined" color="secondary" />
<Pagination count={10} variant="outlined" disabled />
</Stack>
);
}
3. react mui 5 pagination with rounded shape.
import * as React from 'react';
import Pagination from '@mui/material/Pagination';
import Stack from '@mui/material/Stack';
export default function PaginationRounded() {
return (
<Stack spacing={2}>
<Pagination count={10} shape="rounded" />
<Pagination count={10} variant="outlined" shape="rounded" />
</Stack>
);
}
4. react mui 5 pagination with sizes default, small, large.
import * as React from "react";
import Pagination from "@mui/material/Pagination";
import Stack from "@mui/material/Stack";
export default function PaginationSize() {
return (
<Stack spacing={2}>
<Pagination count={10} size="small" />
<Pagination count={10} />
<Pagination count={10} size="large" />
</Stack>
);
}
5. react mui 5 pagination with custom ArrowBack, ArrowForward icon.
import * as React from 'react';
import Pagination from '@mui/material/Pagination';
import PaginationItem from '@mui/material/PaginationItem';
import Stack from '@mui/material/Stack';
import ArrowBackIcon from '@mui/icons-material/ArrowBack';
import ArrowForwardIcon from '@mui/icons-material/ArrowForward';
export default function CustomIcons() {
return (
<Stack spacing={2}>
<Pagination
count={10}
renderItem={(item) => (
<PaginationItem
slots={{ previous: ArrowBackIcon, next: ArrowForwardIcon }}
{...item}
/>
)}
/>
</Stack>
);
}
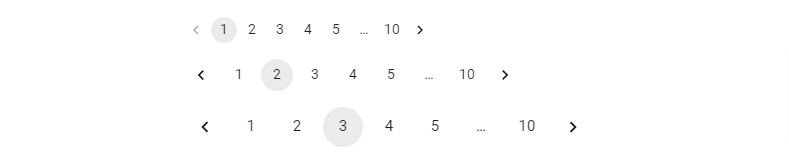
6. react mui 5 pagination with ranges.
import * as React from "react";
import Pagination from "@mui/material/Pagination";
import Stack from "@mui/material/Stack";
export default function PaginationRanges() {
return (
<Stack spacing={2}>
<Pagination count={11} defaultPage={6} siblingCount={0} />
<Pagination count={11} defaultPage={6} /> {/* Default ranges */}
<Pagination
count={11}
defaultPage={6}
siblingCount={0}
boundaryCount={2}
/>
<Pagination count={11} defaultPage={6} boundaryCount={2} />
</Stack>
);
}
7. react mui 5 table pagination using TablePagination component and usestate hook.
import * as React from 'react';
import TablePagination from '@mui/material/TablePagination';
export default function TablePaginationDemo() {
const [page, setPage] = React.useState(2);
const [rowsPerPage, setRowsPerPage] = React.useState(10);
const handleChangePage = (
event: React.MouseEvent<HTMLButtonElement> | null,
newPage: number,
) => {
setPage(newPage);
};
const handleChangeRowsPerPage = (
event: React.ChangeEvent<HTMLInputElement | HTMLTextAreaElement>,
) => {
setRowsPerPage(parseInt(event.target.value, 10));
setPage(0);
};
return (
<TablePagination
component="div"
count={100}
page={page}
onPageChange={handleChangePage}
rowsPerPage={rowsPerPage}
onRowsPerPageChange={handleChangeRowsPerPage}
/>
);
}
Related Posts
create a chat ui in react with mui 5
create a blog section in react mui 5
create a footer in react mui 5
create a responsive navbar in react with mui 5
react mui 5 search bar example
react mui 5 login page example
react mui 5 image list example
react mui 5 registration form example
react mui 5 contact us page example
react mui 5 loading skeleton example
react mui 5 gradient button example
react mui 5 social media icons example
react mui 5 snackbar toast notification example
how to use autocomplete react mui 5
dynamically multiple input fields in react mui 5
how to use dropdown menu in react mui 5
how to use background image in react mui 5
how to use pricing table in react mui 5
how to use dark mode in react mui 5
how to use file upload in react mui 5
how to use sticky navbar in react mui 5
how to use box shadow in react mui 5
how to use multi step form in react mui 5
how to use loading button in react mui 5