Bootstrap 5 provides a streamlined approach to button styling that enhances both functionality and visual appeal. Whether you’re developing a business application or a consumer website, understanding how to implement and customize button colors is essential for creating effective user interfaces. This guide will demonstrate the fundamental techniques for working with Bootstrap 5 button colors, from using built-in classes to creating custom color schemes that align with your brand identity.
Standard Bootstrap Button Colors
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Standard Bootstrap Button Colors</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body class="p-4">
<div class="container">
<h5 class="mb-4">Standard Button Colors</h5>
<!-- Solid Button Colors -->
<div class="mb-4">
<button type="button" class="btn btn-primary me-2 mb-2">Primary</button>
<button type="button" class="btn btn-secondary me-2 mb-2">Secondary</button>
<button type="button" class="btn btn-success me-2 mb-2">Success</button>
<button type="button" class="btn btn-danger me-2 mb-2">Danger</button>
<button type="button" class="btn btn-warning me-2 mb-2">Warning</button>
<button type="button" class="btn btn-info me-2 mb-2">Info</button>
<button type="button" class="btn btn-light me-2 mb-2">Light</button>
<button type="button" class="btn btn-dark me-2 mb-2">Dark</button>
</div>
<!-- Outline Button Colors -->
<div class="mb-4">
<button type="button" class="btn btn-outline-primary me-2 mb-2">Primary</button>
<button type="button" class="btn btn-outline-secondary me-2 mb-2">Secondary</button>
<button type="button" class="btn btn-outline-success me-2 mb-2">Success</button>
<button type="button" class="btn btn-outline-danger me-2 mb-2">Danger</button>
<button type="button" class="btn btn-outline-warning me-2 mb-2">Warning</button>
<button type="button" class="btn btn-outline-info me-2 mb-2">Info</button>
<button type="button" class="btn btn-outline-light me-2 mb-2">Light</button>
<button type="button" class="btn btn-outline-dark me-2 mb-2">Dark</button>
</div>
<!-- Disabled State -->
<div>
<button type="button" class="btn btn-primary me-2" disabled>Disabled Primary</button>
<button type="button" class="btn btn-outline-primary" disabled>Disabled Outline</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Custom Button Colors
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Button Colors</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
/* Custom color definitions */
.btn-brand {
--bs-btn-color: #fff;
--bs-btn-bg: #8e44ad;
--bs-btn-border-color: #8e44ad;
--bs-btn-hover-color: #fff;
--bs-btn-hover-bg: #703688;
--bs-btn-hover-border-color: #68317e;
--bs-btn-focus-shadow-rgb: 159,96,185;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #68317e;
--bs-btn-active-border-color: #612e76;
--bs-btn-disabled-color: #fff;
--bs-btn-disabled-bg: #8e44ad;
--bs-btn-disabled-border-color: #8e44ad;
}
.btn-pastel {
--bs-btn-color: #2c3e50;
--bs-btn-bg: #ffd5e5;
--bs-btn-border-color: #ffbdd7;
--bs-btn-hover-color: #2c3e50;
--bs-btn-hover-bg: #ffbdd7;
--bs-btn-hover-border-color: #ffa6c9;
--bs-btn-focus-shadow-rgb: 255,189,215;
--bs-btn-active-color: #2c3e50;
--bs-btn-active-bg: #ffa6c9;
--bs-btn-active-border-color: #ff8ebb;
}
.btn-gradient {
background-image: linear-gradient(to right, #4facfe 0%, #00f2fe 100%);
border: none;
color: white;
transition: all 0.3s ease;
}
.btn-gradient:hover {
background-image: linear-gradient(to right, #00f2fe 0%, #4facfe 100%);
color: white;
transform: translateY(-2px);
box-shadow: 0 5px 15px rgba(0,0,0,0.1);
}
</style>
</head>
<body class="p-4">
<div class="container">
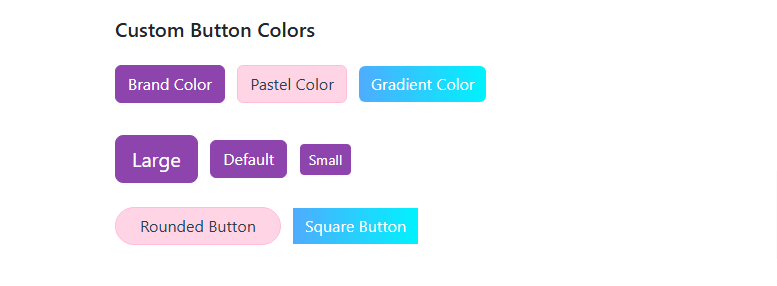
<h5 class="mb-4">Custom Button Colors</h5>
<!-- Custom Brand Colors -->
<div class="mb-4">
<button type="button" class="btn btn-brand me-2 mb-2">Brand Color</button>
<button type="button" class="btn btn-pastel me-2 mb-2">Pastel Color</button>
<button type="button" class="btn btn-gradient me-2 mb-2">Gradient Color</button>
</div>
<!-- Different Sizes -->
<div class="mb-4">
<button type="button" class="btn btn-brand btn-lg me-2">Large</button>
<button type="button" class="btn btn-brand me-2">Default</button>
<button type="button" class="btn btn-brand btn-sm">Small</button>
</div>
<!-- With Icons and Different Shapes -->
<div>
<button type="button" class="btn btn-pastel rounded-pill px-4 me-2">Rounded Button</button>
<button type="button" class="btn btn-gradient rounded-0">Square Button</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
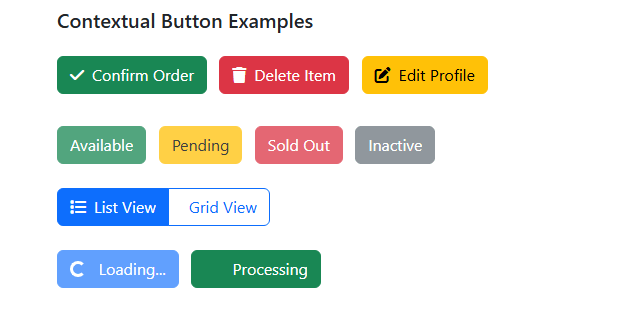
Bootstrap 5 Contextual Button Colors with Icon
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contextual Button Colors</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">
</head>
<body class="p-4">
<div class="container">
<h5 class="mb-4">Contextual Button Examples</h5>
<!-- Action Buttons -->
<div class="mb-4">
<button type="button" class="btn btn-success me-2 mb-2">
<i class="fas fa-check me-2"></i>Confirm Order
</button>
<button type="button" class="btn btn-danger me-2 mb-2">
<i class="fas fa-trash me-2"></i>Delete Item
</button>
<button type="button" class="btn btn-warning me-2 mb-2">
<i class="fas fa-edit me-2"></i>Edit Profile
</button>
</div>
<!-- State Buttons -->
<div class="mb-4">
<button type="button" class="btn btn-success opacity-75 me-2">Available</button>
<button type="button" class="btn btn-warning opacity-75 me-2">Pending</button>
<button type="button" class="btn btn-danger opacity-75 me-2">Sold Out</button>
<button type="button" class="btn btn-secondary opacity-75">Inactive</button>
</div>
<!-- Button Groups with Context -->
<div class="btn-group mb-4" role="group">
<button type="button" class="btn btn-outline-primary active">
<i class="fas fa-list me-2"></i>List View
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fas fa-grid me-2"></i>Grid View
</button>
</div>
<!-- Loading States -->
<div>
<button class="btn btn-primary me-2" type="button" disabled>
<span class="spinner-border spinner-border-sm me-2"></span>
Loading...
</button>
<button class="btn btn-success me-2" type="button">
<span class="spinner-grow spinner-grow-sm me-2"></span>
Processing
</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>