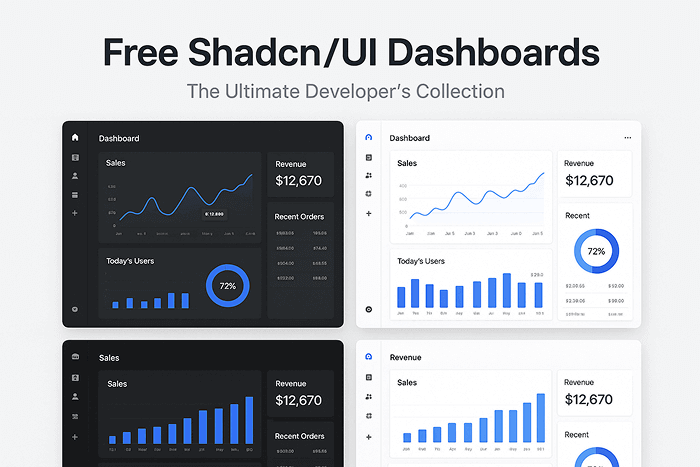
Free Shadcn/UI Dashboards: The Ultimate Developer’s Collection

As a developer in 2025, finding the perfect dashboard template can make or break your project timeline. I’ve spent countless hours sifting through repositories, testing builds, and evaluating code quality to bring you this curated list of the best free…