Introduction:
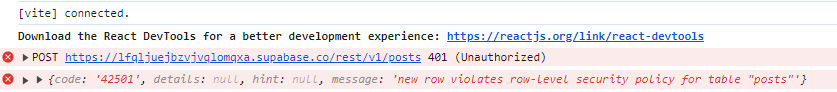
Supabase, built on top of PostgreSQL, offers powerful row-level security (RLS) features. However, developers often encounter the error “new row violates row-level security policy for table. This blog post will guide you through understanding and resolving this issue in the Supabase context.
How to Connect Supabase with Tailwind CSS and Vite in a React App
Understanding the Error in Supabase:

When you see the error new row violates row-level security policy for table in Supabase, it means your operation (insert, update, or delete) conflicts with the RLS policies you’ve set up for your table.
Steps to Solve RLS Issues in Supabase:
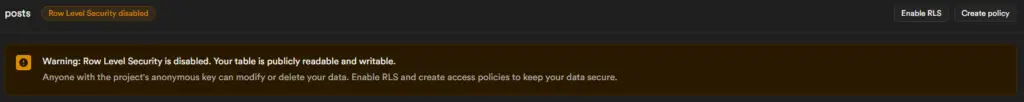
- Review Your RLS Policies: In Supabase, you can view and edit RLS policies through the dashboard.
- Navigate to the ‘
Authentication‘ > ‘Policies‘ section in your Supabase dashboard. - Select the table causing the error and review its policies.
- Navigate to the ‘

- Check Policy Conditions: Ensure your policy conditions aren’t overly restrictive. For example:
CREATE POLICY "Users can insert their own posts" ON posts
FOR INSERT WITH CHECK (auth.uid() = user_id);- Verify JWT Claims: Supabase uses JWT for authentication. Make sure the necessary claims are present in your JWT.
- You can decode your JWT at jwt.io to inspect its contents.
- Ensure
auth.uid()in your policies matches thesubclaim in your JWT.
- Use Supabase Client Correctly: Ensure you’re using the Supabase client correctly in your application:
const { data, error } = await supabase
.from('posts')
.insert({ title: 'New Post', user_id: user.id })
if (error) console.error('Error:', error.message)- Check for Supabase Roles: Supabase has predefined roles like ‘anon‘ and ‘authenticated‘. Ensure you’re using the correct role:
CREATE POLICY "Public posts are viewable by everyone" ON posts
FOR SELECT USING (is_public = true);
CREATE POLICY "Users can insert their own posts" ON posts
FOR INSERT WITH CHECK (auth.role() = 'authenticated');- Use Supabase’s RLS Bypass: For debugging, you can use Supabase’s RLS bypass feature:
const { data, error } = await supabase
.from('posts')
.insert({ title: 'New Post', user_id: user.id })
.rpc('supabase_admin_role') // This bypasses RLSNote: Use this carefully and only for debugging!
- Leverage Supabase’s Realtime Features: If you’re using Supabase’s realtime features, ensure your RLS policies account for these operations:
CREATE POLICY "Enable realtime for all users" ON posts
FOR SELECT USING (true);Best Practices for Supabase RLS:
- Use Supabase’s policy templates as starting points.
- Test your policies thoroughly using Supabase’s SQL editor.
- Utilize Supabase’s user management features to simplify authentication-based policies.
- Keep your client-side logic in sync with your RLS policies.
Debugging Tips:
- Use Supabase’s SQL editor to test queries and policies directly.
- Enable query logging in your Supabase project for more detailed error information.
- Utilize Supabase’s built-in functions like
auth.uid()andauth.role()in your policies.
Conclusion:
Row-level security in Supabase provides a robust way to secure your data. By understanding how RLS works in Supabase and following the steps outlined in this guide, you can effectively troubleshoot and resolve RLS violation errors. Remember to regularly review and update your policies as your application evolves.