In this tutorial, we will create a file upload feature in Next.js using Shadcn UI.
Before use file upload in next js 13 with shadcn ui you need to install npx shadcn-ui add input.
npx shadcn-ui add input
# or
npx shadcn-ui@latest add1. Create a File Upload Feature in Next.js Using Shadcn UI’s Input and Label Components.
import { Input } from "@/components/ui/input"
import { Label } from "@/components/ui/label"
export default function InputFile() {
return (
<div className="grid w-full lg:max-w-sm items-center gap-1.5">
<Label htmlFor="picture">Picture</Label>
<Input id="picture" type="file" />
</div>
)
}
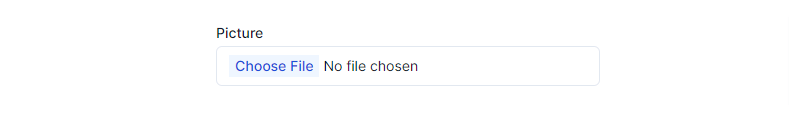
2. File Upload with Blue Color in Next.js Using Shadcn UI.
import { Input } from "@/components/ui/input"
import { Label } from "@/components/ui/label"
export default function InputFile() {
return (
<div className="grid w-full lg:max-w-sm items-center gap-1.5">
<Label htmlFor="picture">Picture</Label>
<Input
id="picture"
type="file"
className="file:bg-blue-50 file:text-blue-700 hover:file:bg-blue-100"
/>
</div>
)
}
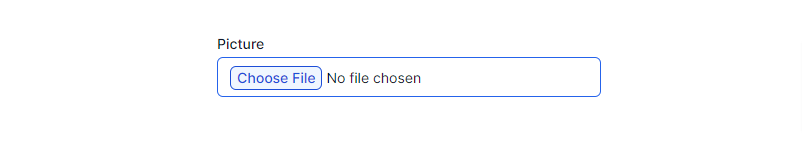
3. File Upload with File Border Color in Next.js Using Shadcn UI.
import { Input } from "@/components/ui/input"
import { Label } from "@/components/ui/label"
export default function InputFile() {
return (
<div className="grid w-full lg:max-w-sm items-center gap-1.5">
<Label htmlFor="picture">Picture</Label>
<Input
id="picture"
type="file"
className="file:bg-blue-50 file:text-blue-700 hover:file:bg-blue-100 file:border file:border-solid file:border-blue-700 file:rounded-md border-blue-600"
/>
</div>
)
}