In this tutorial, we will see how to use modal dialog in next js 13 with shadcn ui. First you need to setup next js 13 with shadcn ui project.
how to use shadcn ui in next js 13
Before use modal dialog in next js 13 with shadcn ui you need to install npx shadcn-ui add dialog .
npx shadcn-ui add dialog
or
npx shadcn-ui@latest add
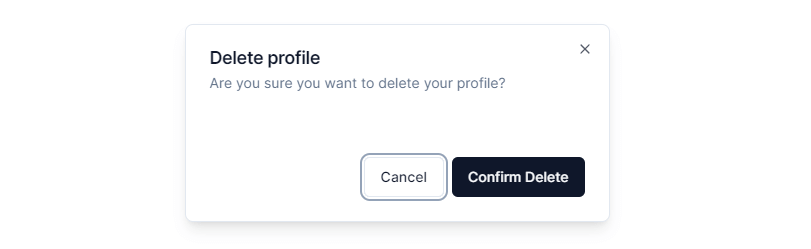
1. Create next js 13 with shadcn ui simple modal dialog using shadcn-ui Dialog, DialogContent, DialogDescription, DialogFooter, DialogHeader, DialogTitle, DialogTrigger component.
"use client"
import React from "react";
import { Button } from "@/components/ui/button";
import {
Dialog,
DialogContent,
DialogDescription,
DialogFooter,
DialogHeader,
DialogTitle,
DialogTrigger,
} from "@/components/ui/dialog";
export default function DialogDemo() {
const [showDeleteConfirmation, setShowDeleteConfirmation] = React.useState(false);
const handleDeleteClick = () => {
setShowDeleteConfirmation(true);
};
const handleCancelDelete = () => {
setShowDeleteConfirmation(false);
};
const handleConfirmDelete = () => {
// Perform the delete action here
// ...
setShowDeleteConfirmation(false);
};
return (
<Dialog>
<DialogTrigger asChild>
<Button variant="outline" onClick={handleDeleteClick}>
Delete Profile
</Button>
</DialogTrigger>
<DialogContent className="sm:max-w-[425px]">
<DialogHeader>
<DialogTitle>Delete profile</DialogTitle>
<DialogDescription>
{showDeleteConfirmation
? "Are you sure you want to delete your profile?"
: "Make changes to your profile here. Click save when you're done."}
</DialogDescription>
</DialogHeader>
<div className="grid gap-4 py-4">
{/* Your existing profile fields */}
</div>
<DialogFooter>
{showDeleteConfirmation ? (
<>
<Button variant="outline" onClick={handleCancelDelete}>
Cancel
</Button>
<Button onClick={handleConfirmDelete}>Confirm Delete</Button>
</>
) : (
<Button type="submit">Save changes</Button>
)}
</DialogFooter>
</DialogContent>
</Dialog>
);
}
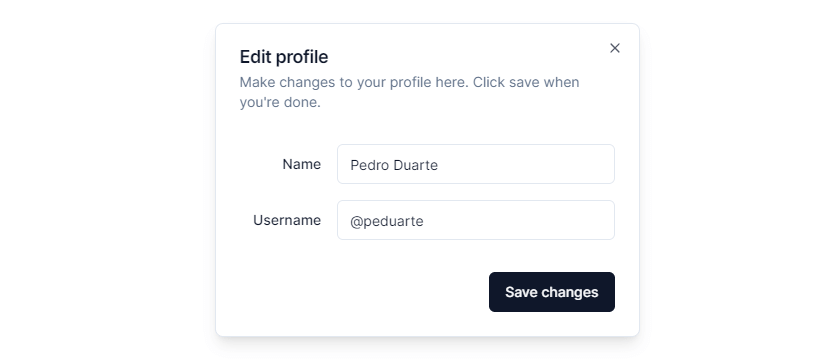
2. next js 13 with shadcn ui profile edit dialog with input form.
import { Button } from "@/components/ui/button"
import {
Dialog,
DialogContent,
DialogDescription,
DialogFooter,
DialogHeader,
DialogTitle,
DialogTrigger,
} from "@/components/ui/dialog"
import { Input } from "@/components/ui/input"
import { Label } from "@/components/ui/label"
export default function DialogDemo() {
return (
<Dialog>
<DialogTrigger asChild>
<Button variant="outline">Edit Profile</Button>
</DialogTrigger>
<DialogContent className="sm:max-w-[425px]">
<DialogHeader>
<DialogTitle>Edit profile</DialogTitle>
<DialogDescription>
Make changes to your profile here. Click save when you're done.
</DialogDescription>
</DialogHeader>
<div className="grid gap-4 py-4">
<div className="grid grid-cols-4 items-center gap-4">
<Label htmlFor="name" className="text-right">
Name
</Label>
<Input id="name" value="Pedro Duarte" className="col-span-3" />
</div>
<div className="grid grid-cols-4 items-center gap-4">
<Label htmlFor="username" className="text-right">
Username
</Label>
<Input id="username" value="@peduarte" className="col-span-3" />
</div>
</div>
<DialogFooter>
<Button type="submit">Save changes</Button>
</DialogFooter>
</DialogContent>
</Dialog>
)
}
Related Posts
create a accordion in nextjs 13 with shadcn ui
create sidebar in next 13 with shadcn ui
create footer section in next 13 with shadcn ui
create file upload in nextjs 13 with shadcn ui
next 13 with shadcn ui input field example
next 13 with shadcn ui cards example
next 13 with shadcn ui search bar example
next 13 with shadcn ui login page example
next 13 with shadcn ui sign up form example
next 13 with shadcn ui radio group example
next 13 with shadcn ui buttons example
next 13 with shadcn ui pagination example
next 13 with shadcn ui table example
next 13 with shadcn ui checkbox example
next 13 with shadcn ui dropdown menu example
how to use skeleton loading next 13 with shadcn ui
how to use data table next 13 with shadcn ui
how to use tabs next 13 with shadcn ui
how to use toggle switch next 13 with shadcn ui