In this tutorial, we will see how to use tabs in next js 13 with shadcn ui. First you need to setup next js 13 with shadcn ui project.
how to use shadcn ui in next js 13
Before use tabs in next js 13 with shadcn ui you need to install npx shadcn-ui@latest add tabs.
npx shadcn-ui@latest add tabs
or
npx shadcn-ui@latest add
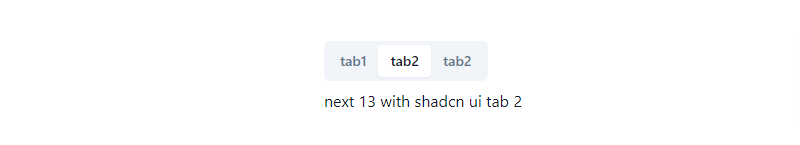
1. Create next js 13 with shadcn ui tabs using shadcn-ui Tabs, TabsContent, TabsList, TabsTrigger component.
import { Tabs, TabsContent, TabsList, TabsTrigger } from "@/components/ui/tabs"
export default function TabsDemo() {
return (
<Tabs defaultValue="tab1" className="w-[400px]">
<TabsList>
<TabsTrigger value="tab1">tab1</TabsTrigger>
<TabsTrigger value="tab2">tab2</TabsTrigger>
<TabsTrigger value="tab3">tab2</TabsTrigger>
</TabsList>
<TabsContent value="tab1">next 13 with shadcn ui tab 1</TabsContent>
<TabsContent value="tab2">next 13 with shadcn ui tab 2</TabsContent>
<TabsContent value="tab3">next 13 with shadcn ui tab 3</TabsContent>
</Tabs>
)
}
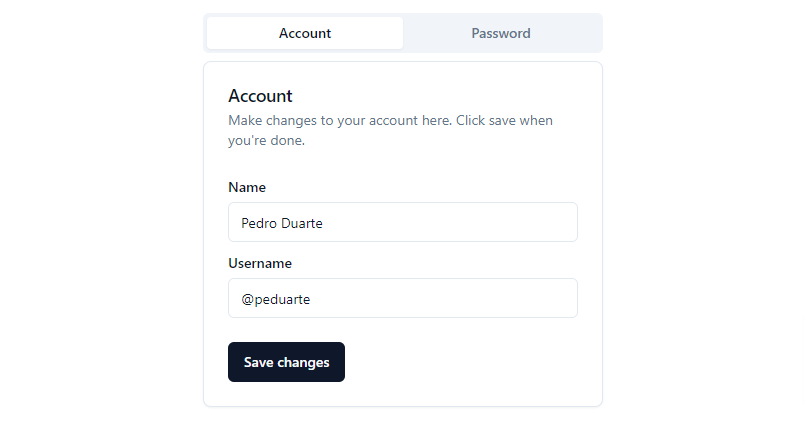
2. next js 13 with shadcn ui login account switch tabs using Tabs and Cards component.
import { Button } from "@/components/ui/button"
import {
Card,
CardContent,
CardDescription,
CardFooter,
CardHeader,
CardTitle,
} from "@/components/ui/card"
import { Input } from "@/components/ui/input"
import { Label } from "@/components/ui/label"
import {
Tabs,
TabsContent,
TabsList,
TabsTrigger,
} from "@/components/ui/tabs"
export default function TabsDemo() {
return (
<Tabs defaultValue="account" className="w-[400px]">
<TabsList className="grid w-full grid-cols-2">
<TabsTrigger value="account">Account</TabsTrigger>
<TabsTrigger value="password">Password</TabsTrigger>
</TabsList>
<TabsContent value="account">
<Card>
<CardHeader>
<CardTitle>Account</CardTitle>
<CardDescription>
Make changes to your account here. Click save when you're done.
</CardDescription>
</CardHeader>
<CardContent className="space-y-2">
<div className="space-y-1">
<Label htmlFor="name">Name</Label>
<Input id="name" defaultValue="Pedro Duarte" />
</div>
<div className="space-y-1">
<Label htmlFor="username">Username</Label>
<Input id="username" defaultValue="@peduarte" />
</div>
</CardContent>
<CardFooter>
<Button>Save changes</Button>
</CardFooter>
</Card>
</TabsContent>
<TabsContent value="password">
<Card>
<CardHeader>
<CardTitle>Password</CardTitle>
<CardDescription>
Change your password here. After saving, you'll be logged out.
</CardDescription>
</CardHeader>
<CardContent className="space-y-2">
<div className="space-y-1">
<Label htmlFor="current">Current password</Label>
<Input id="current" type="password" />
</div>
<div className="space-y-1">
<Label htmlFor="new">New password</Label>
<Input id="new" type="password" />
</div>
</CardContent>
<CardFooter>
<Button>Save password</Button>
</CardFooter>
</Card>
</TabsContent>
</Tabs>
)
}
Related Posts
create a accordion in nextjs 13 with shadcn ui
create sidebar in next 13 with shadcn ui
create footer section in next 13 with shadcn ui
create file upload in nextjs 13 with shadcn ui
next 13 with shadcn ui input field example
next 13 with shadcn ui cards example
next 13 with shadcn ui search bar example
next 13 with shadcn ui login page example
next 13 with shadcn ui sign up form example
next 13 with shadcn ui radio group example
next 13 with shadcn ui buttons example
next 13 with shadcn ui pagination example
next 13 with shadcn ui table example
next 13 with shadcn ui checkbox example
next 13 with shadcn ui dropdown menu example
how to use skeleton loading next 13 with shadcn ui
how to use data table next 13 with shadcn ui
how to use modal dialog next 13 with shadcn ui
how to use toggle switch next 13 with shadcn ui