In this tutorial, we will create alert message in next js 13 with shadcn ui. First you need to setup next js 13 with shadcn ui project.
how to use shadcn ui in next js 13
Before use alert message in next js 13 with shadcn ui you need to install npx shadcn-ui add alert.
npx shadcn-ui add alert
or
npx shadcn-ui@latest add
Next 13 with Shadcn UI Alert Message Example
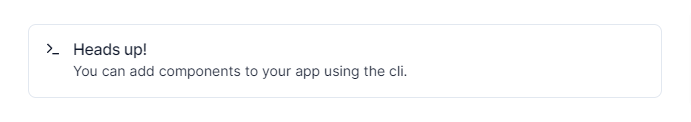
1. Create next js 13 with shadcn ui simple alert message using shadcn-ui Alert, AlertDescription, AlertTitle component and lucide-react icon.
import { Terminal, Waves } from "lucide-react"
import { Alert, AlertDescription, AlertTitle } from "@/components/ui/alert"
export default function AlertDemo() {
return (
<Alert>
<Terminal className="h-4 w-4" />
<AlertTitle>Heads up!</AlertTitle>
<AlertDescription>
You can add components to your app using the cli.
</AlertDescription>
</Alert>
)
}
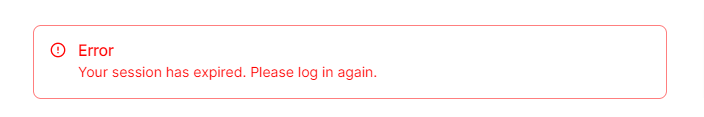
2. next js 13 with shadcn ui alert destructive error message.
import { AlertCircle } from "lucide-react"
import { Alert, AlertDescription, AlertTitle } from "@/components/ui/alert"
export default function AlertDestructive() {
return (
<Alert variant="destructive">
<AlertCircle className="w-4 h-4" />
<AlertTitle>Error</AlertTitle>
<AlertDescription>
Your session has expired. Please log in again.
</AlertDescription>
</Alert>
)
}
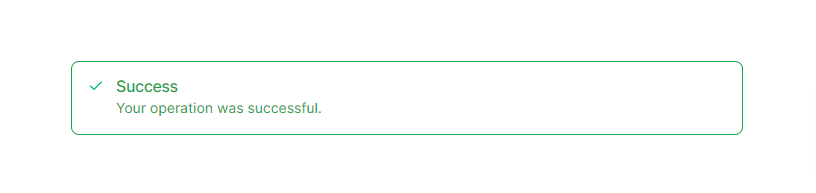
3. next 13 with shadcn ui alert success message.
import { Check } from "lucide-react"
import { Alert, AlertDescription, AlertTitle } from "@/components/ui/alert"
export default function AlertSuccess() {
return (
<Alert className="text-green-600 border border-green-600">
<Check className="w-4 h-4 text-green-600" />
<AlertTitle>Success</AlertTitle>
<AlertDescription>
Your operation was successful.
</AlertDescription>
</Alert>
)
}
Related Posts
create a accordion in nextjs 13 with shadcn ui
create sidebar in next 13 with shadcn ui
create footer section in next 13 with shadcn ui
create file upload in nextjs 13 with shadcn ui
next 13 with shadcn ui input field example
next 13 with shadcn ui cards example
next 13 with shadcn ui search bar example
next 13 with shadcn ui login page example
next 13 with shadcn ui sign up form example
next 13 with shadcn ui radio group example
next 13 with shadcn ui buttons example
next 13 with shadcn ui pagination example
next 13 with shadcn ui table example
next 13 with shadcn ui checkbox example
next 13 with shadcn ui dropdown menu example
how to use skeleton loading next 13 with shadcn ui
how to use data table next 13 with shadcn ui
how to use modal dialog next 13 with shadcn ui
how to use tabs next 13 with shadcn ui
how to use toggle switch next 13 with shadcn ui