In this tutorial, we will create avatar in next js 13 with shadcn ui. First you need to setup next js 13 with shadcn ui project.
how to use shadcn ui in next js 13
Before use avatar in next js 13 with shadcn ui you need to install npx shadcn-ui add avatar.
npx shadcn-ui add avatar
or
npx shadcn-ui@latest add
Next 13 with Shadcn UI Avatar Example
1. Create next js 13 with shadcn ui simple avatar using shadcn-ui Avatar, AvatarFallback, AvatarImage component.
import { Avatar, AvatarFallback, AvatarImage } from "@/components/ui/avatar"
export default function AvatarDemo() {
return (
<Avatar>
<AvatarImage src="https://github.com/shadcn.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
)
}
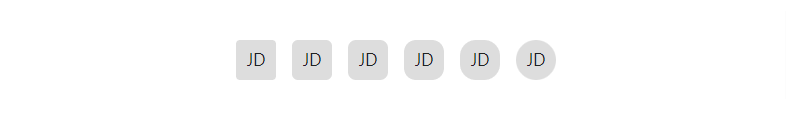
2. next 13 with shadcn ui avatar circle and rounded.
import { Avatar, AvatarFallback, AvatarImage } from "@/components/ui/avatar"
export default function AvatarDemo() {
return (
<div className="container mx-auto flex space-x-4">
<Avatar className="rounded">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar className="rounded-md">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar className="rounded-lg">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar className="rounded-xl">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar className="rounded-2xl">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar className="rounded-full">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
</div>
)
}
3. next 13 with shadcn ui avatar rounded none.
import { Avatar, AvatarFallback, AvatarImage } from "@/components/ui/avatar"
export default function AvatarDemo() {
return (
<Avatar className="rounded-none">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
)
}
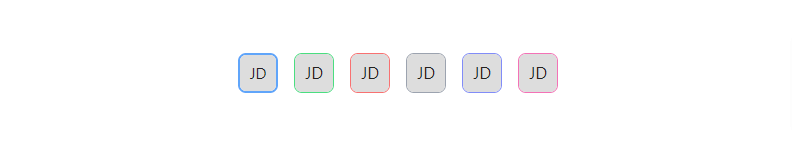
4. next 13 with shadcn ui avatar with border color.
import { Avatar, AvatarFallback, AvatarImage } from "@/components/ui/avatar"
export default function AvatarDemo() {
return (
<div className="container mx-auto flex space-x-4">
<Avatar className="border-2 border-blue-400 rounded-lg">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar className="border border-green-400 rounded-lg">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar className="border border-red-400 rounded-lg">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar className="border border-gray-400 rounded-lg">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar className="border border-indigo-400 rounded-lg">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar className="border border-pink-400 rounded-lg">
<AvatarImage src="https://ui-avatars.com/api/?name=John+Doe.png" alt="@shadcn" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
</div>
)
}
Related Posts
create a accordion in nextjs 13 with shadcn ui
create sidebar in next 13 with shadcn ui
create footer section in next 13 with shadcn ui
create file upload in nextjs 13 with shadcn ui
next 13 with shadcn ui input field example
next 13 with shadcn ui cards example
next 13 with shadcn ui search bar example
next 13 with shadcn ui login page example
next 13 with shadcn ui sign up form example
next 13 with shadcn ui radio group example
next 13 with shadcn ui buttons example
next 13 with shadcn ui pagination example
next 13 with shadcn ui table example
next 13 with shadcn ui checkbox example
next 13 with shadcn ui dropdown menu example
how to use skeleton loading next 13 with shadcn ui
how to use data table next 13 with shadcn ui
how to use modal dialog next 13 with shadcn ui
how to use tabs next 13 with shadcn ui
how to use toggle switch next 13 with shadcn ui