In this tutorial, we will see how to use toast notification in next js 13 with shadcn ui. First you need to setup next js 13 with shadcn ui project.
how to use shadcn ui in next js 13
Before use toast notification in next js 13 with shadcn ui you need to install npx shadcn-ui@latest add toast.
npx shadcn-ui@latest add toast
or
npx shadcn-ui@latest add
Next 13 with Shadcn UI Toast Notification Example
1. Create next js 13 with shadcn ui toast notification using shadcn-ui useToast, ToastAction, Button component.
"use client"
import { Button } from "@/components/ui/button"
import { ToastAction } from "@/components/ui/toast"
import { useToast } from "@/components/ui/use-toast"
export default function ToastDemo() {
const { toast } = useToast()
return (
<Button
variant="outline"
onClick={() => {
toast({
title: "Scheduled: Catch up ",
description: "Friday, February 10, 2023 at 5:57 PM",
action: (
<ToastAction altText="Goto schedule to undo">Undo</ToastAction>
),
})
}}
>
Add to calendar
</Button>
)
}
2. next js 13 with shadcn ui show toast message notification.
"use client"
import { Button } from "@/components/ui/button"
import { useToast } from "@/components/ui/use-toast"
export default function ToastSimple() {
const { toast } = useToast()
return (
<Button
variant="outline"
onClick={() => {
toast({
description: "Your message has been sent.",
})
}}
>
Show Toast
</Button>
)
}
3. next js 13 with shadcn ui show toast message with title.
"use client"
import { Button } from "@/components/ui/button"
import { useToast } from "@/components/ui/use-toast"
export default function ToastWithTitle() {
const { toast } = useToast()
return (
<Button
variant="outline"
onClick={() => {
toast({
title: "Uh oh! Something went wrong.",
description: "There was a problem with your request.",
})
}}
>
Show Toast
</Button>
)
}
4. next js 13 with shadcn ui show toast message notification with action button.
"use client"
import { Button } from "@/components/ui/button"
import { ToastAction } from "@/components/ui/toast"
import { useToast } from "@/components/ui/use-toast"
export default function ToastWithAction() {
const { toast } = useToast()
return (
<Button
variant="outline"
onClick={() => {
toast({
title: "Uh oh! Something went wrong.",
description: "There was a problem with your request.",
action: <ToastAction altText="Try again">Try again</ToastAction>,
})
}}
>
Show Toast
</Button>
)
}
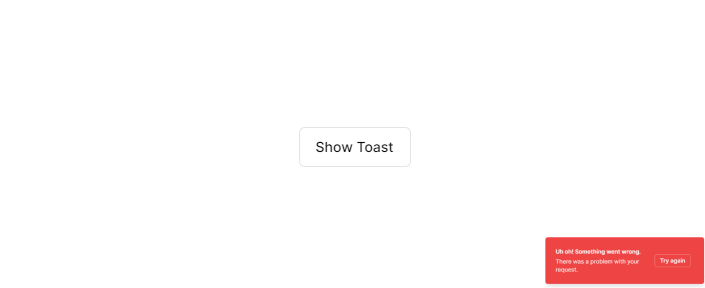
5. next js 13 with shadcn ui show toast notification with error destructive message.
"use client"
import { Button } from "@/components/ui/button"
import { ToastAction } from "@/components/ui/toast"
import { useToast } from "@/components/ui/use-toast"
export default function ToastDestructive() {
const { toast } = useToast()
return (
<Button
variant="outline"
onClick={() => {
toast({
variant: "destructive",
title: "Uh oh! Something went wrong.",
description: "There was a problem with your request.",
action: <ToastAction altText="Try again">Try again</ToastAction>,
})
}}
>
Show Toast
</Button>
)
}
Related Posts
create a accordion in nextjs 13 with shadcn ui
create sidebar in next 13 with shadcn ui
create footer section in next 13 with shadcn ui
create file upload in nextjs 13 with shadcn ui
next 13 with shadcn ui input field example
next 13 with shadcn ui cards example
next 13 with shadcn ui search bar example
next 13 with shadcn ui login page example
next 13 with shadcn ui sign up form example
next 13 with shadcn ui radio group example
next 13 with shadcn ui buttons example
next 13 with shadcn ui pagination example
next 13 with shadcn ui table example
next 13 with shadcn ui checkbox example
next 13 with shadcn ui dropdown menu example
how to use skeleton loading next 13 with shadcn ui
how to use data table next 13 with shadcn ui
how to use modal dialog next 13 with shadcn ui
how to use tabs next 13 with shadcn ui
how to use toggle switch next 13 with shadcn ui