In this tutorial, we will create contact us form page in react with material ui (mui 5). We will see mui 5 contact us form, contact us with image example with react material UI 5.
Install & Setup Vite + React + Typescript + MUI 5
React Material UI 5 Contact US Page Example
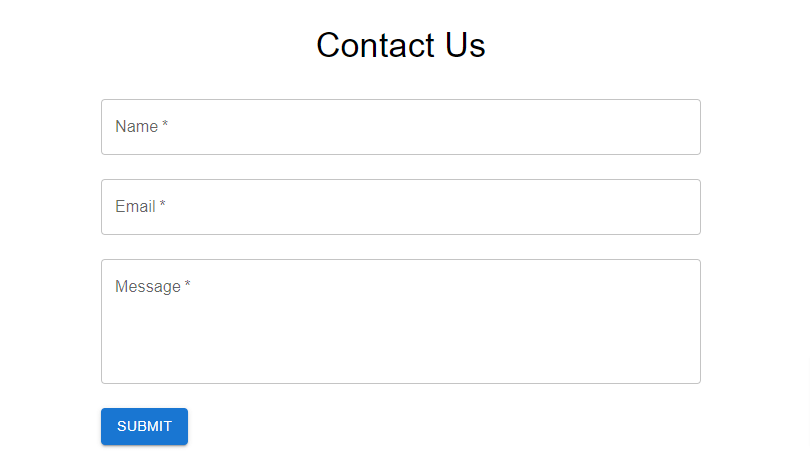
1. Create react mui 5 simple contact us using react-mui TextField, Typography, Box, Button component.
import { useState } from "react";
import { TextField, Button, Typography, Box } from "@mui/material";
export default function ContactForm() {
const [name, setName] = useState("");
const [email, setEmail] = useState("");
const [message, setMessage] = useState("");
const handleSubmit = (e) => {
e.preventDefault();
//
};
return (
<Box
sx={{
display: "flex",
alignItems: "center",
justifyContent: "center",
height: "100vh",
}}
>
<Box sx={{ maxWidth: 600, mx: "auto", p: 2 }}>
<Typography variant="h4" align="center" mb={2}>
Contact Us
</Typography>
<form onSubmit={handleSubmit}>
<TextField
fullWidth
label="Name"
value={name}
onChange={(e) => setName(e.target.value)}
margin="normal"
required
/>
<TextField
fullWidth
label="Email"
value={email}
onChange={(e) => setEmail(e.target.value)}
margin="normal"
required
type="email"
/>
<TextField
fullWidth
label="Message"
value={message}
onChange={(e) => setMessage(e.target.value)}
margin="normal"
required
multiline
rows={4}
/>
<Button variant="contained" type="submit" sx={{ mt: 2 }}>
Submit
</Button>
</form>
</Box>
</Box>
);
}
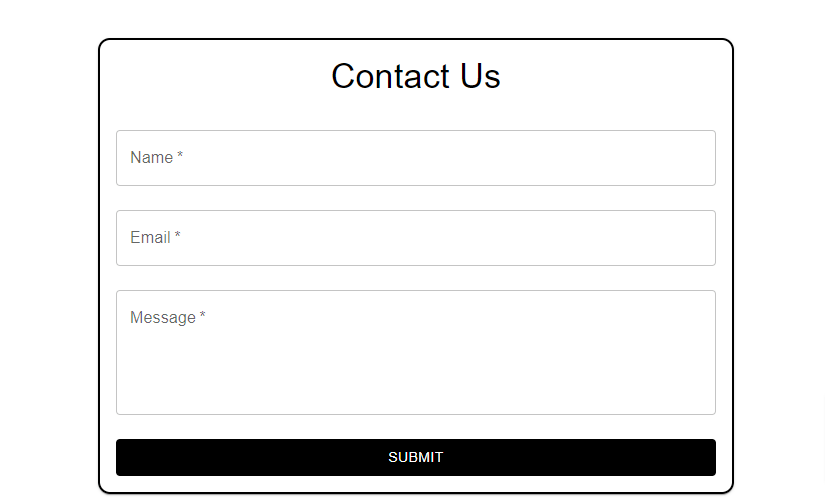
2. react mui 5 contact us page with border style.
import { useState } from "react";
import { TextField, Button, Typography, Box } from "@mui/material";
export default function ContactForm() {
const [name, setName] = useState("");
const [email, setEmail] = useState("");
const [message, setMessage] = useState("");
const handleSubmit = (e) => {
e.preventDefault();
//
};
return (
<Box
sx={{
display: "flex",
alignItems: "center",
justifyContent: "center",
height: "100vh",
}}
>
<Box
sx={{
display: "flex",
flexDirection: "column",
alignItems: "center",
maxWidth: 600,
mx: "auto",
p: 2,
border: "2px solid #000000",
borderRadius: "12px",
boxShadow: 1,
}}
>
<Typography variant="h4" align="center" mb={2}>
Contact Us
</Typography>
<form onSubmit={handleSubmit}>
<TextField
fullWidth
label="Name"
value={name}
onChange={(e) => setName(e.target.value)}
margin="normal"
required
/>
<TextField
fullWidth
label="Email"
value={email}
onChange={(e) => setEmail(e.target.value)}
margin="normal"
required
type="email"
/>
<TextField
fullWidth
label="Message"
value={message}
onChange={(e) => setMessage(e.target.value)}
margin="normal"
required
multiline
rows={4}
/>
<Button
fullWidth
type="submit"
sx={{
mt: 2,
backgroundColor: "#000",
color: "#fff",
"&:hover": {
backgroundColor: "#111",
},
}}
>
Submit
</Button>
</form>
</Box>
</Box>
);
}
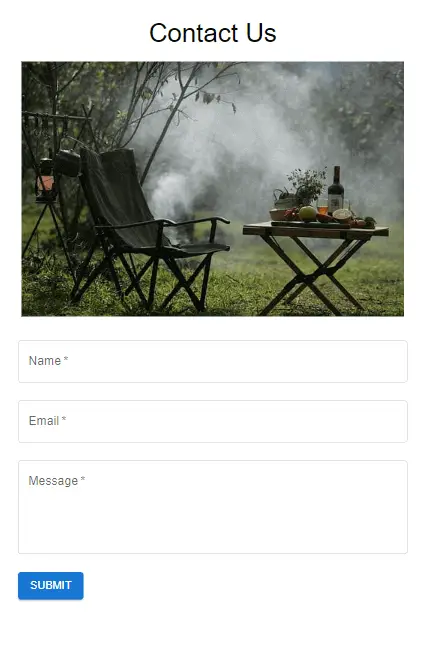
3. react mui 5 responsive contact us page with image.
import { useState } from "react";
import { TextField, Button, Typography, Grid, Box } from "@mui/material";
export default function ContactForm() {
const [name, setName] = useState("");
const [email, setEmail] = useState("");
const [message, setMessage] = useState("");
const handleSubmit = (e) => {
e.preventDefault();
//
};
return (
<Box sx={{ height: "100vh" }}>
<Grid
container
direction="column"
alignItems="center"
justifyContent="center"
sx={{ height: "100%" }}
>
<Grid item xs={12} md={4}>
<Box sx={{ p: 2 }}>
<Typography variant="h4" align="center" mb={2}>
Contact Us
</Typography>
<form onSubmit={handleSubmit}>
<Grid container spacing={2}>
<Grid item xs={12} md={6}>
<Box sx={{ display: "flex", justifyContent: "center" }}>
<img
src="https://cdn.pixabay.com/photo/2023/04/24/03/16/camping-7947056__340.jpg"
alt="Contact"
style={{ maxWidth: "100%" }}
/>
</Box>
</Grid>
<Grid item xs={12} md={6}>
<TextField
fullWidth
label="Name"
value={name}
onChange={(e) => setName(e.target.value)}
margin="normal"
required
/>
<TextField
fullWidth
label="Email"
value={email}
onChange={(e) => setEmail(e.target.value)}
margin="normal"
required
type="email"
/>
<TextField
fullWidth
label="Message"
value={message}
onChange={(e) => setMessage(e.target.value)}
margin="normal"
required
multiline
rows={4}
/>
<Button variant="contained" type="submit" sx={{ mt: 2 }}>
Submit
</Button>
</Grid>
</Grid>
</form>
</Box>
</Grid>
</Grid>
</Box>
);
}
Related Posts
create a chat ui in react with mui 5
create a blog section in react mui 5
create a footer in react mui 5
create a responsive navbar in react with mui 5
react mui 5 search bar example
react mui 5 login page example
react mui 5 image list example
react mui 5 toggle switch example
react mui 5 registration form example
react mui 5 loading skeleton example
react mui 5 gradient button example
react mui 5 social media icons example
react mui 5 snackbar toast notification example
how to use autocomplete react mui 5
dynamically multiple input fields in react mui 5
how to use dropdown menu in react mui 5
how to use background image in react mui 5
how to use pricing table in react mui 5
how to use dark mode in react mui 5
how to use file upload in react mui 5
how to use sticky navbar in react mui 5
how to use box shadow in react mui 5
how to use multi step form in react mui 5
how to use loading button in react mui 5